
最后更新时间:2019年6月28日
APP GIS 数据准备
在移动GIS开发应用中,地图数据组织与配置是第一步,非常关键,地图数据制作之后才能进行显示和操作。
MapGIS Mobile 10.3全面支持在线地图和离线地图模式,在线地图实现了和PC端数据服务器的完美对接,支持接入OGC服务、第三方公共地图服务等;离线地图则实现本地移动端地图数据的加载,不需在线GIS服务器的支持(即脱离MapGIS IGServer服务器)。
MapGIS 10.3不仅采用一体化的数据存储管理机制来管理二、三维地图数据,并且以统一的数据组织方式(*.mapx)来支撑移动端GIS应用。不管是在线地图还是离线地图,都可以组织为.mapx格式即地图文档来进行调用,并且这也是最常用的格式。此外,移动端还可以使用纯代码方式直接加载在线服务图层或离线地图,在线方式通过服务图层的方式加载在线服务图层,离线方式直接加载离线数据库中的地图数据或者通过图层方式加载离线瓦片数据。
离线地图:如果要使用离线地图,需先进行数据转换操作,然后再将生成的移动数据包拷贝到移动设备中(iOS可将地图数据配置为bundle文件添加到工程,在应用安装时自动拷贝到移动设备);
在线地图: 如果要使用在线地图,首先要发布自己的服务并获取服务地址,或者获取已有的服务地址,然后再组织、配置数据。
说明:在进行移动GIS应用开发前,需要根据应用需求制定应用数据组织方案,即在线地图或离线地图,然后相应准备地图数据并进行配置。
当前入门示例以离线地图——武汉市的矢量地图文档(wuhan.xml)为例,在“SampleData.bundle”文件中,开发时需要将此bundle文件添加到工程中。
创建第一个“Hello World”项目
Xcode是目前进行iOS开发的集成开发环境。下面从零开始,在Xcode创建一个全新的“Hello World”项目,实现一个简单的应用程序,旨在帮助大家初次了解和学习在Xcode集成环境下的iOS开发。
1
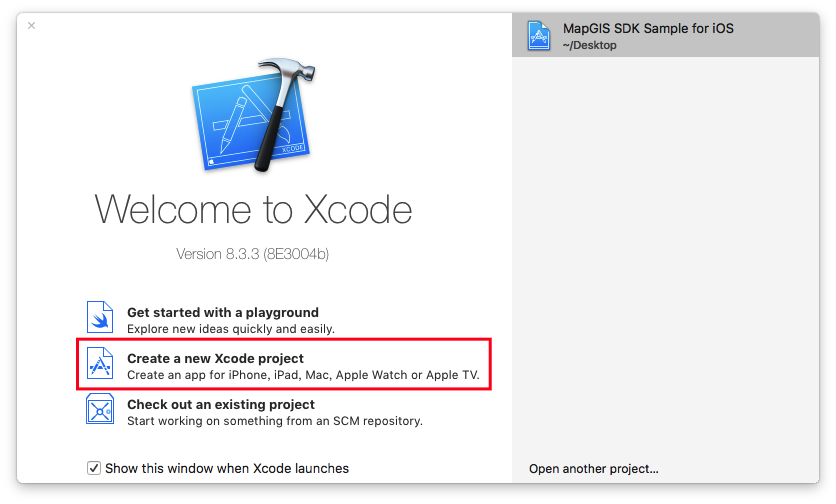
(1)点击Xcode图标,快捷图标如下图所示,启动开发Xcode开发环境;

(2)Xcode8的初始界面如下图所示,点击“Create a new Xcode project”;

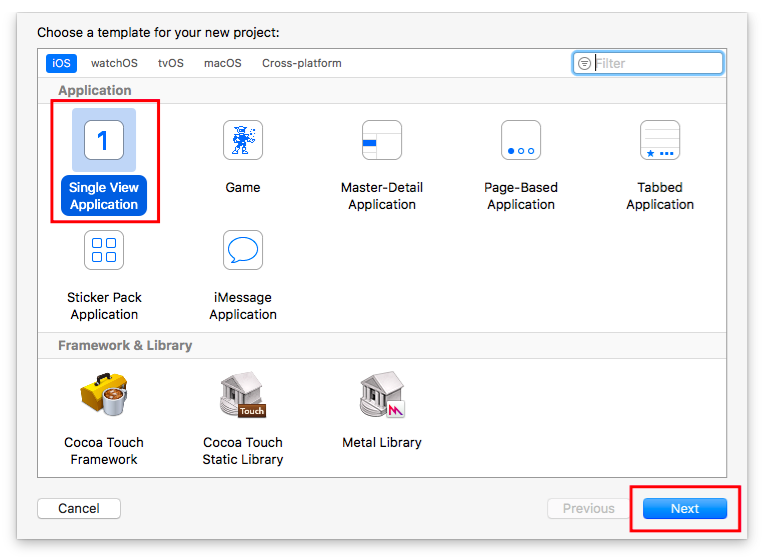
(3)选择iOS应用中的“Single View Application”,即单视图应用程序,点击next,如下图所示选择程序的模板;

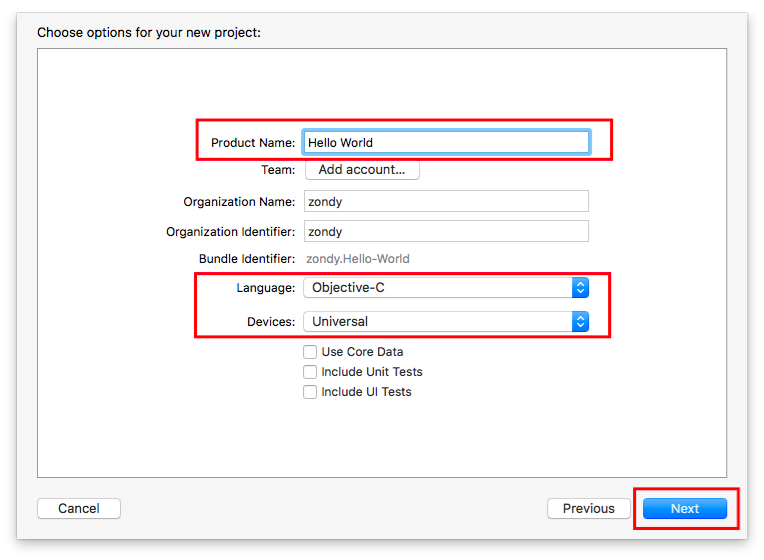
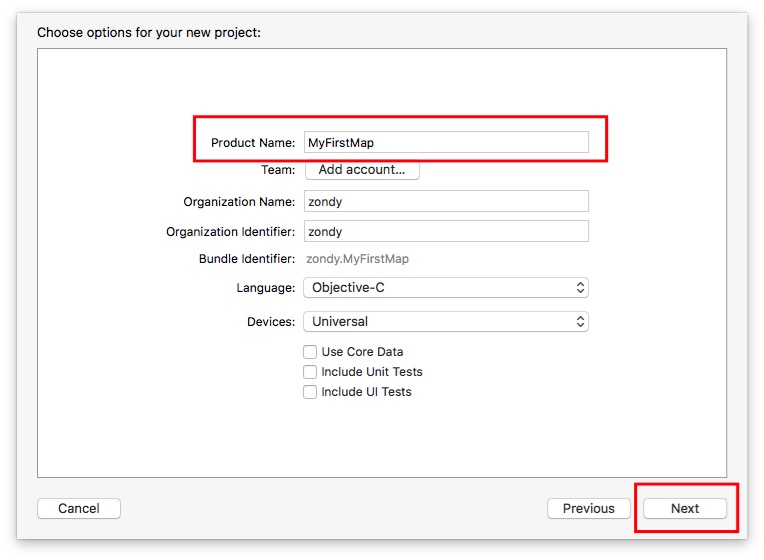
(4)弹出如下图所示的Choose option 窗口,设置如下相应信息,然后点击“next”按钮进入下一步;

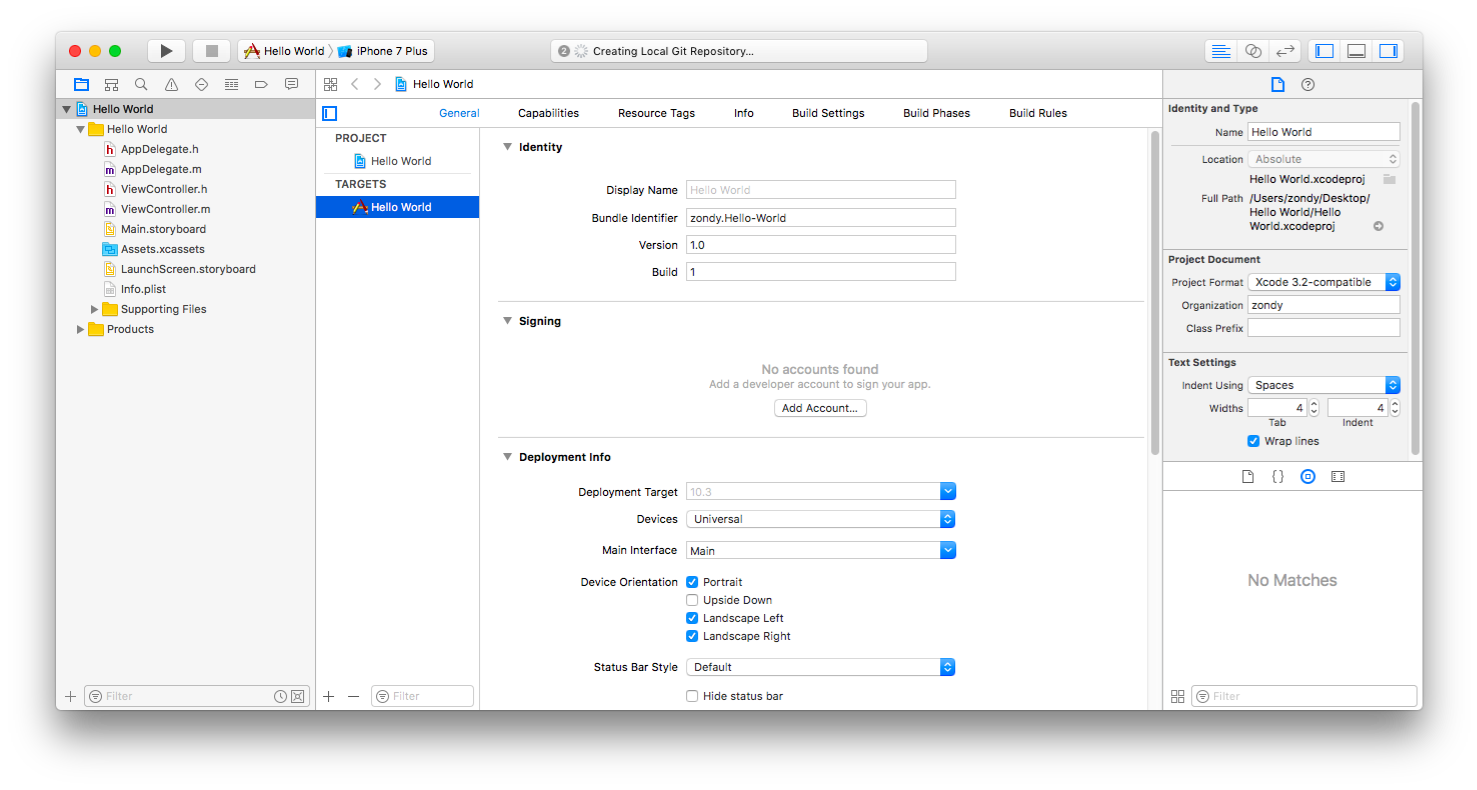
(5)选择工程要保存的路径,点击“Create”创建工程,创建成功后的页面如下图所示。

2
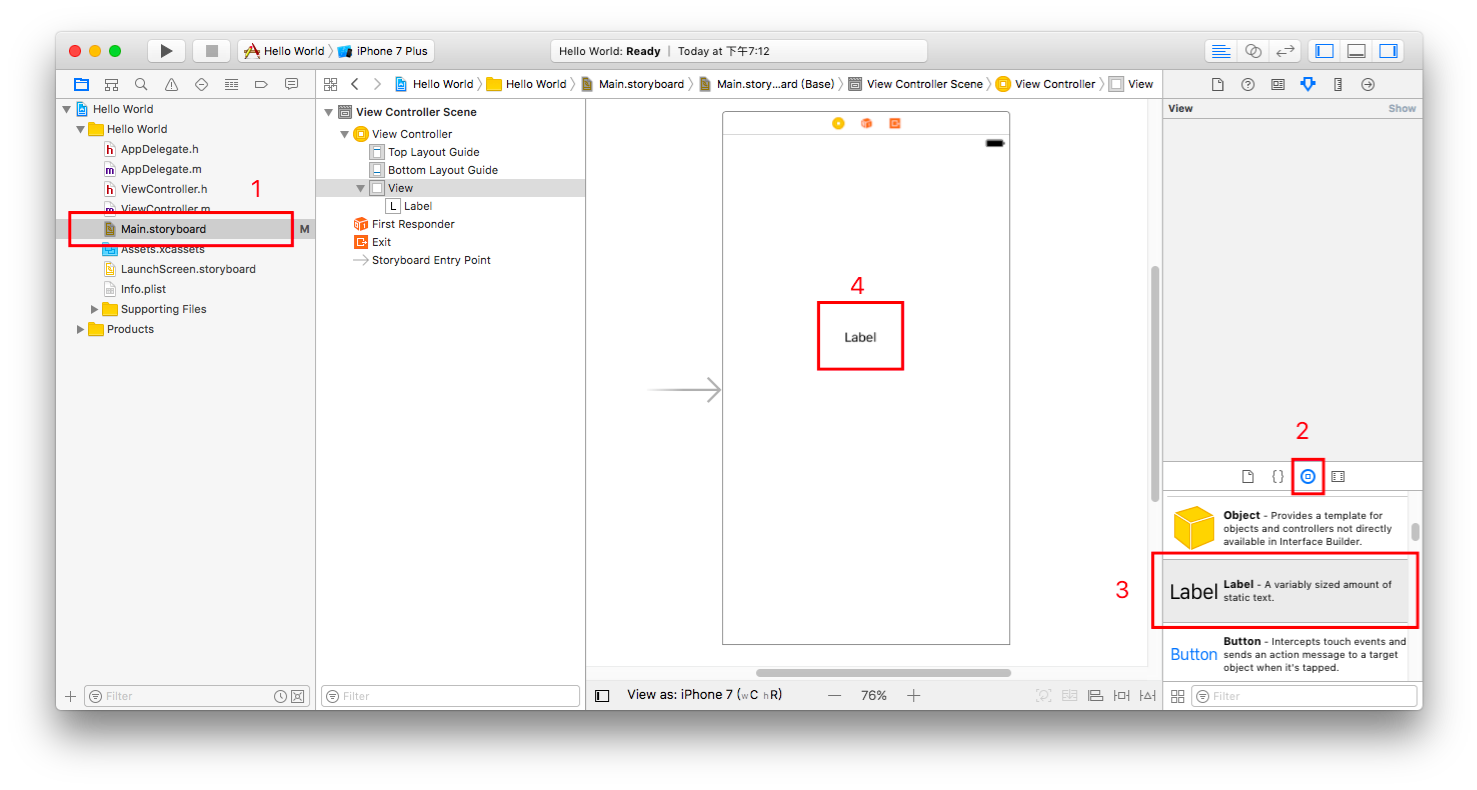
(1)点击Main.storyBoard文件,在这里设置程序主界面的样式;
(2)点击Object Library,即对象库;
(3)在Object Library 中寻找Label即标签对象;
(4)选中Label对象拖动到如下图“标注4”所在的位置;

(5)点击添加的此Label对象;
(6)在右侧的Text处,编辑Label的text内容为“Hello world”。

3
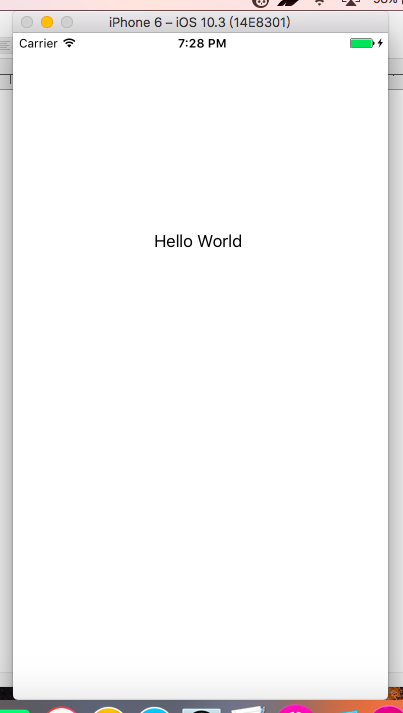
先选择模拟器为iPhone6,然后点击窗口左上角的开始调试按钮,基于iPhone 6模拟器的运行效果如下图所示。

实现第一个GIS 功能的APP
基于MapGIS Mobile 10.3 for iOS的二次开发库进行GIS移动端应用的二次开发,在创建的iOS项目中引用其二次开发库(即Libs目录下的文件),直接调用相关控件和接口实现移动GIS功能。
以实现基本的离线地图显示功能为例,在Xcode中开发的具体步骤如下:
1
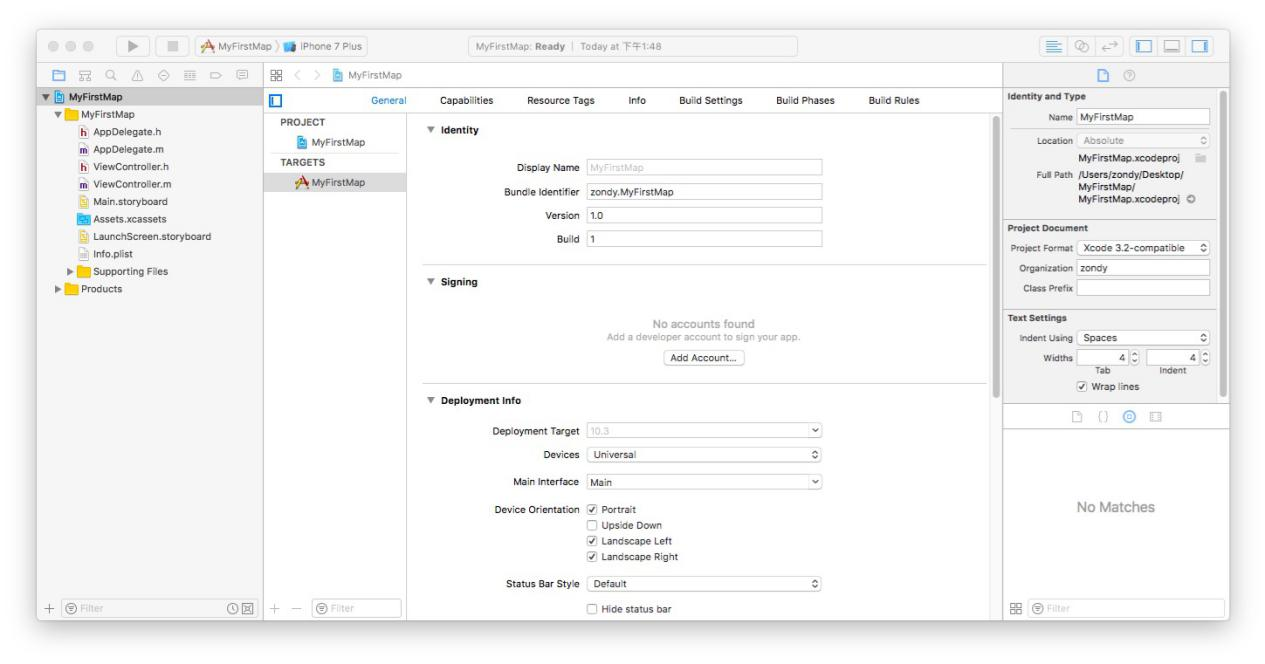
启动Xcode,参考创建“Hello World”项目的方法,新建一个名为“MyFirstMap”的工程,创建成功后如下图
所示。


2
Mobile 10.3 for Android的二次开发库,即将SDK包libs里的所有jar包与so库拷贝配置到新建项目中。
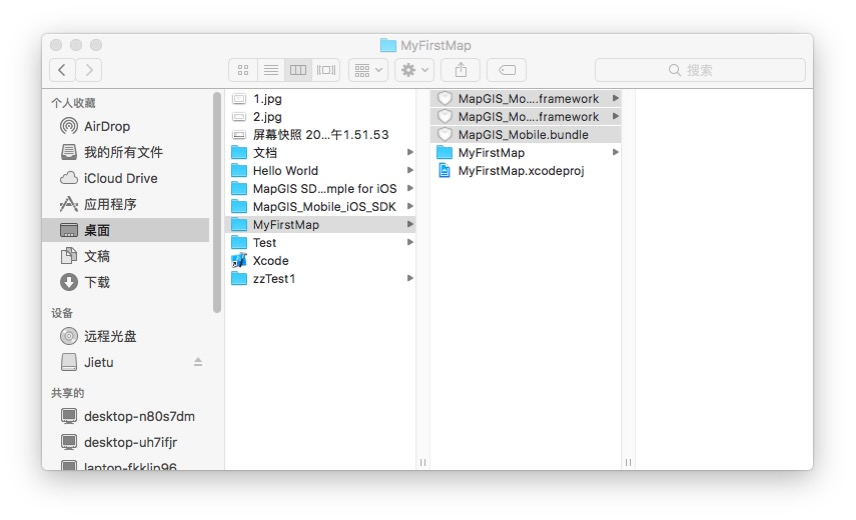
(1)工程创建完成之后,首先需要将SDK中libs文件夹下的MapGISMobileBase.framework、MapGIS_MobileMap.framework、MapGISMobile.bundle三个文件拷贝到程序目录下:

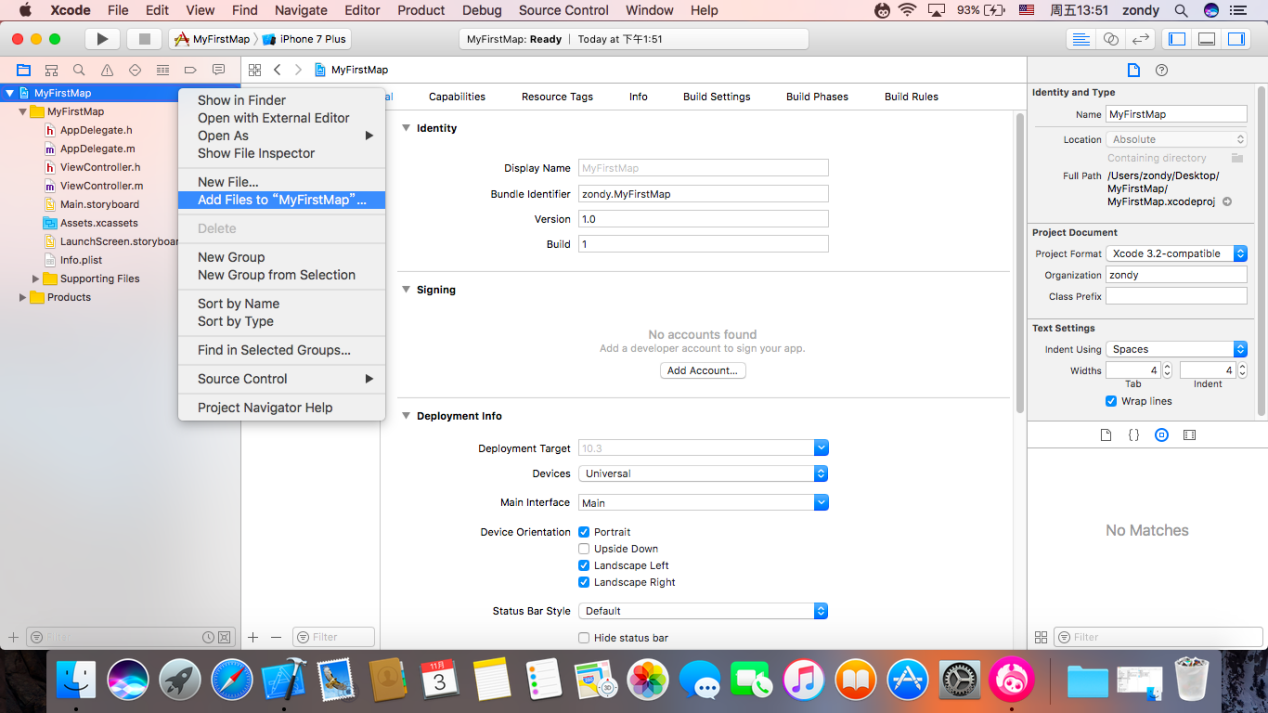
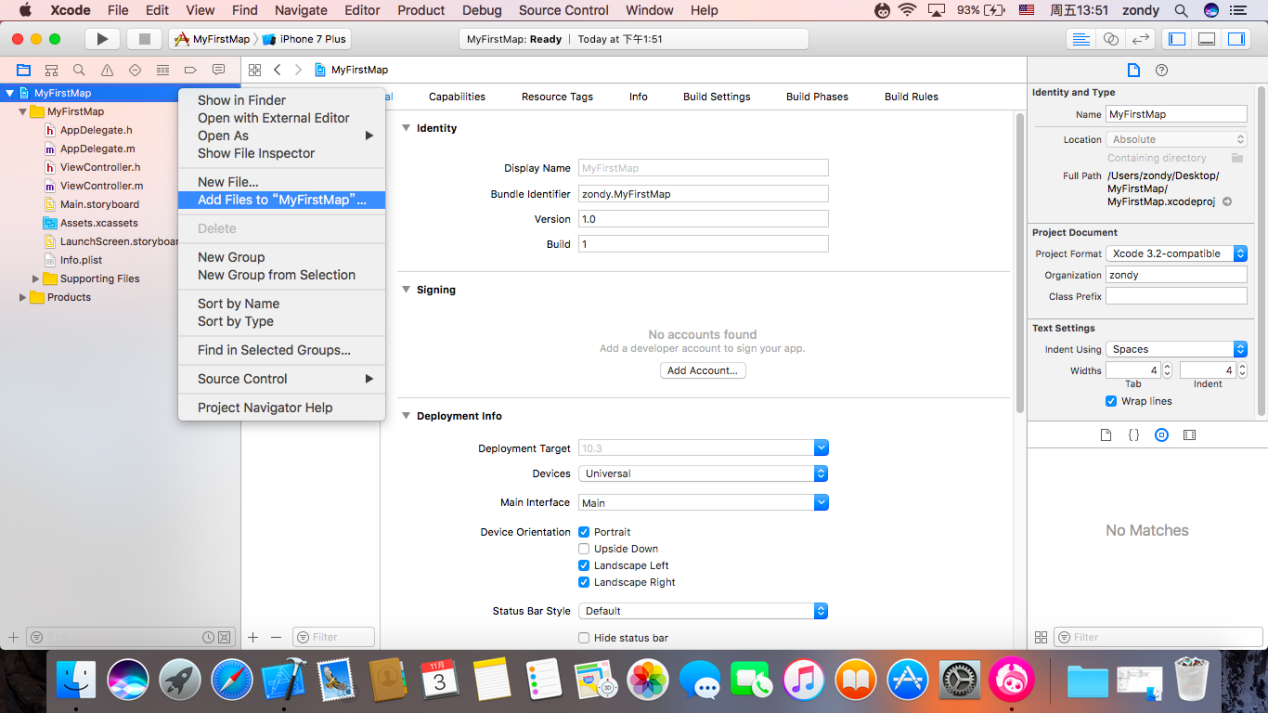
(2)将framework和bundle添加到工程中:右键单击工程,选择“Add Files to MyFirstMap”。备注:framework和bundle也可直接从文件夹下拖拽到Xcode工程中。

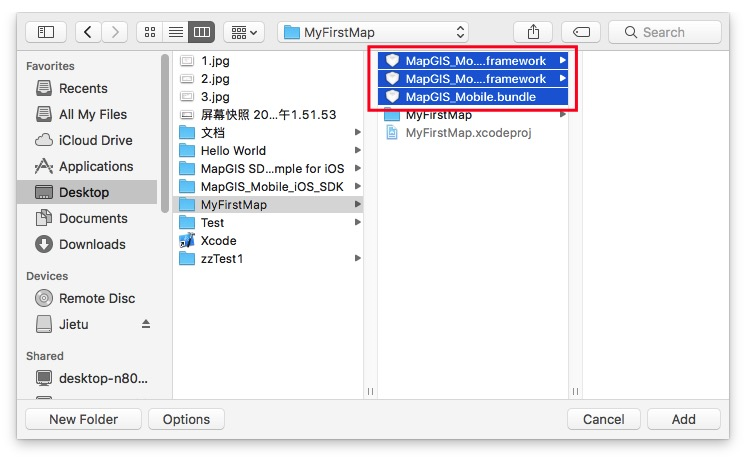
弹出如下图选择文件的对话框,选择framework和bundle文件,点击“Add”。

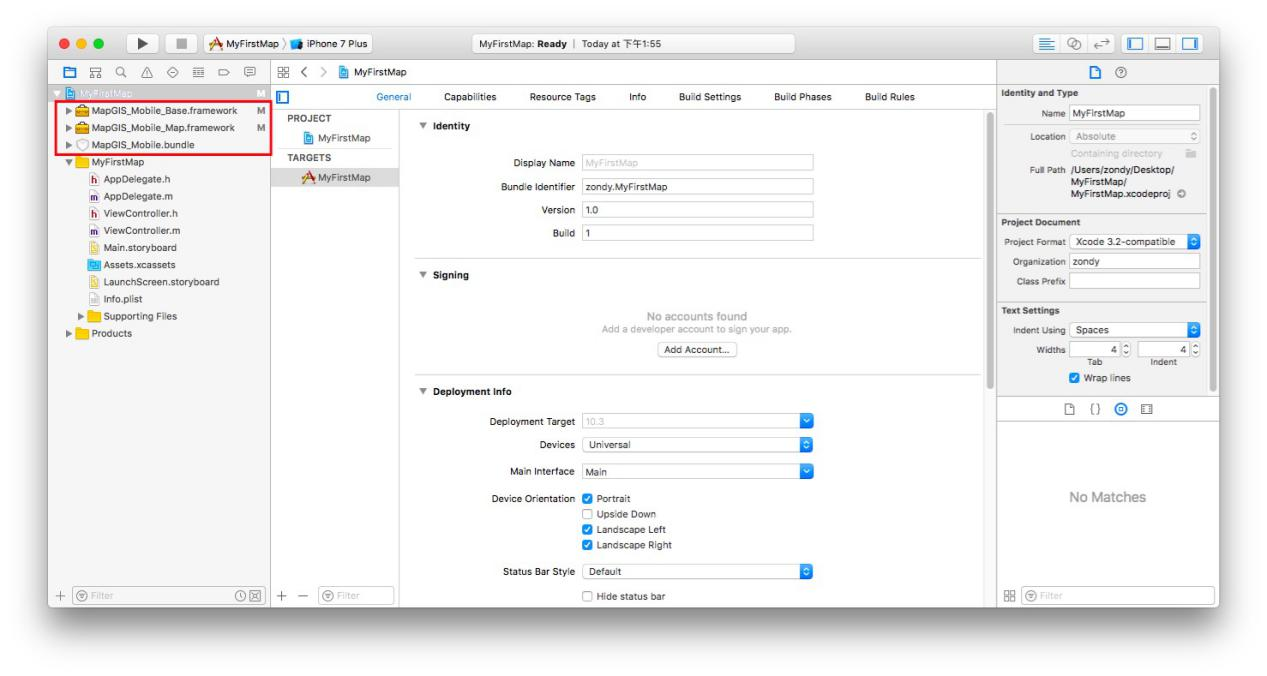
(3)添加完成后出现如下图所示的页面;

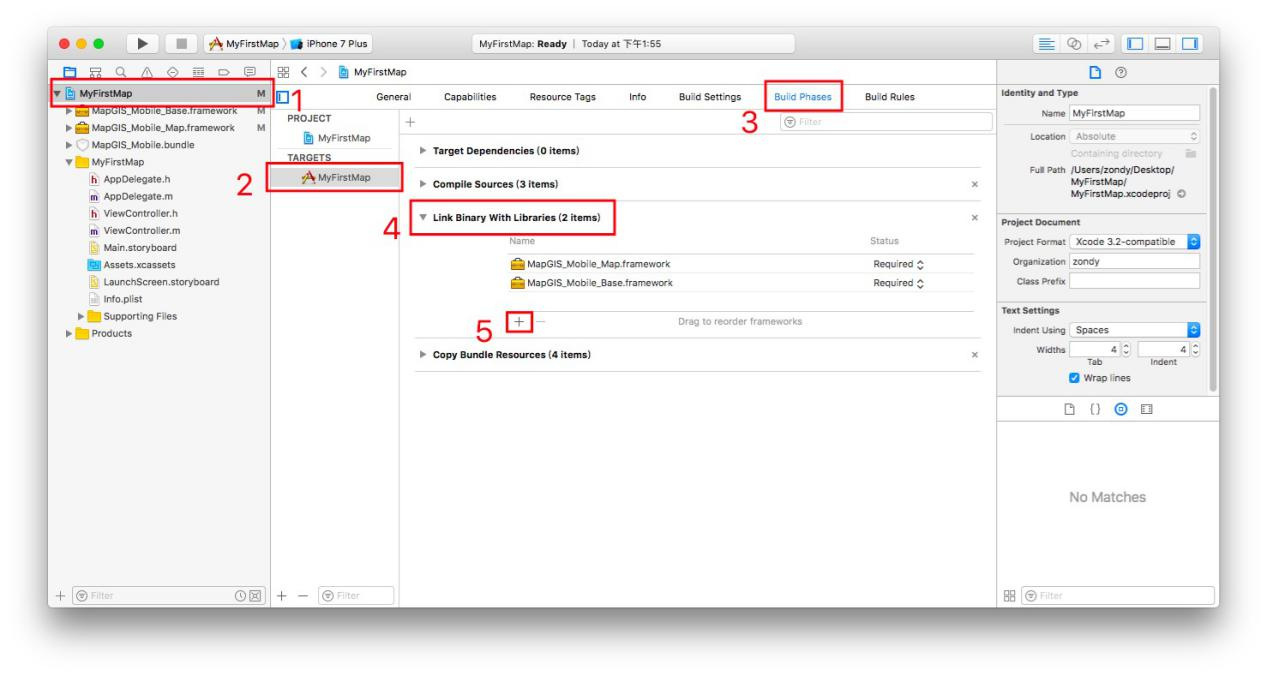
(4) 添加其他框架与依赖库,如下图的添加框架与依赖库所示:
① 点击“MyFirstMap”工程;
② 在TARGETS中选择“MyFirstMap”;
③ 点击“Build Phases”选项;
④ 选择“Link Binary With Libraries”;
⑤ 点击“+”号添加框架与依赖库;

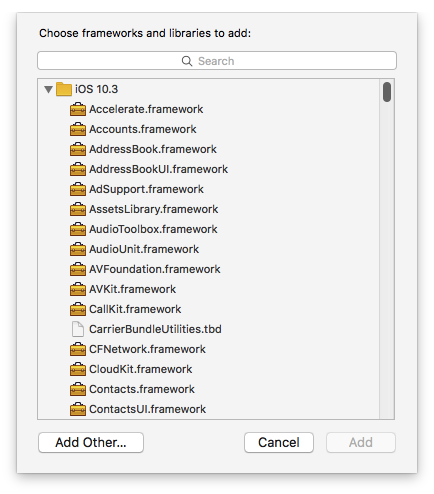
⑥ 搜索并添加以下5个框架,以及libz.tbd、libstdc++.6.0.9.tbd依赖库。

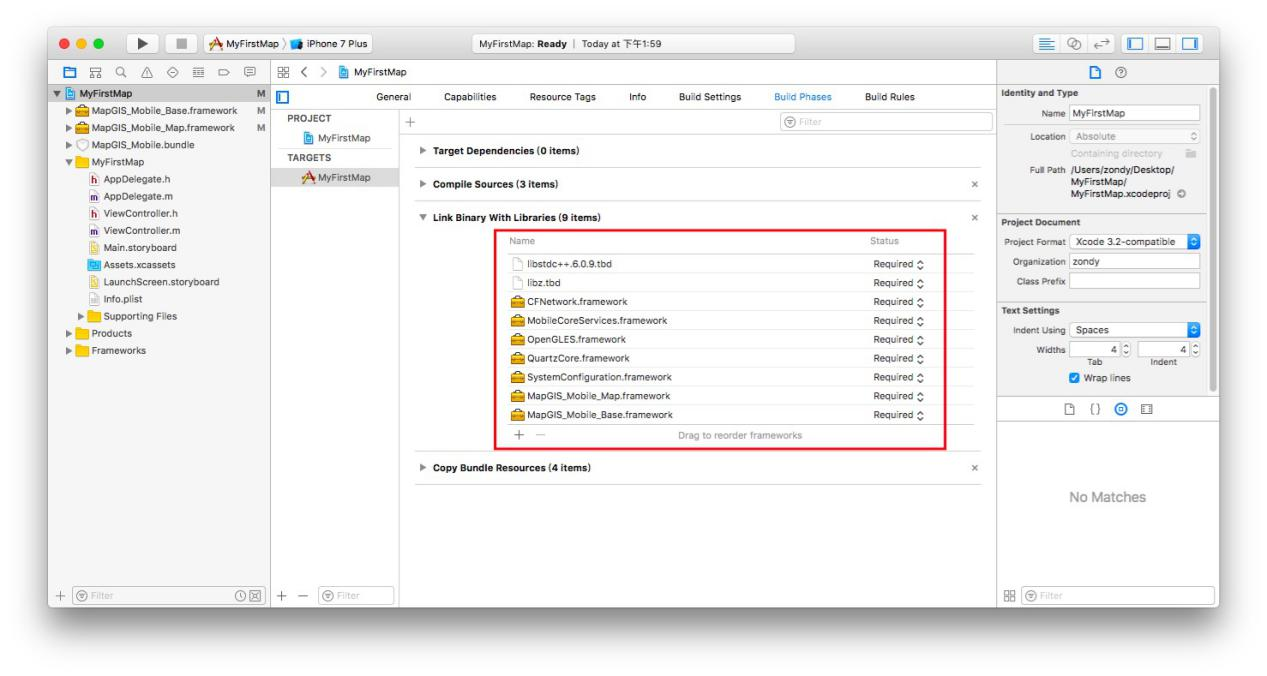
⑦ 添加框架和依赖库成功,添加完成如下图所示。

3
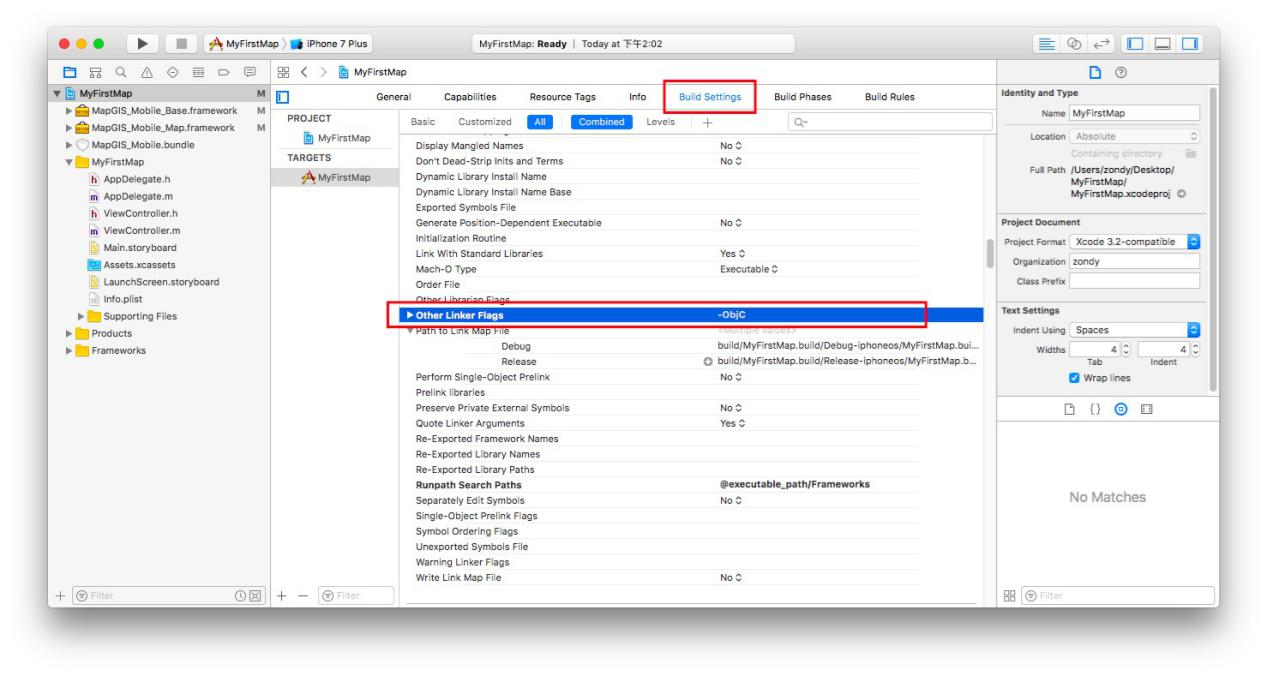
(1)在“Build Settings”的“Linking”选项中将“Other Linker Flags”的值设为“-ObjC”,避免在使用MapGIS 提供的框架时出现编译问题。如下图所示设置Other Linker Flags:

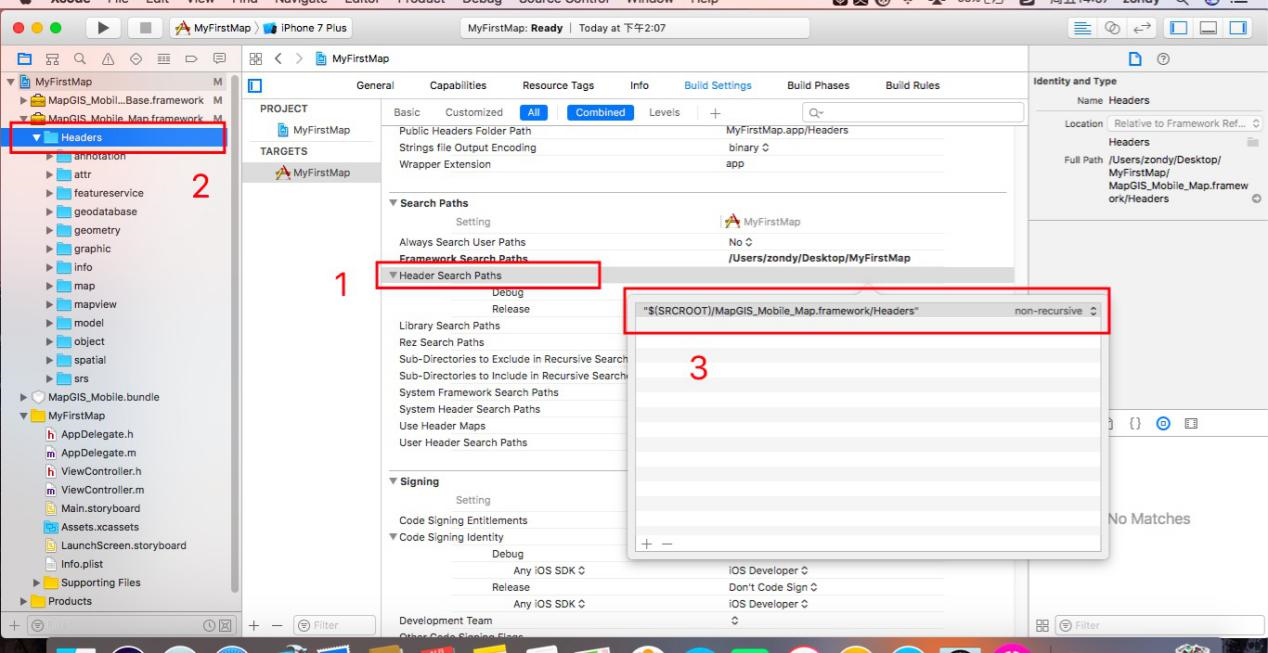
(2)设置头文件的搜寻路径:设置头文件的路径,程序才能找到头文件。同样在“Build Settings”的“Search Paths”选项中找到“Header Search Paths”,双击设置栏,然后在左边目录中选择“MapGISMobileMap.framework”,将其中的“Headers”拖拽到“Header Search Paths”的设置栏中。如下图所示设置Header Search Paths:

(3)这样,就可以利用MapGIS提供的framework开发GIS应用程序了。
4
如果加载离线地图,需要导入离线地图数据;如果加载在线地图,只需确保在线地图服务可用,无需进行额外的配置操作。在此,入门示例以加载离线矢量地图为例,需要将制作好的离线地图数据的bundle文件添加到工程中。
说明:由于iOS程序每次运行的沙盒路径不固定,无法直接拷贝数据到指定路径中,需要动态地获取路径再拷贝。
针对离线地图数据的导入,有两种处理方式:编码方式与手动拷贝方式。两种方式适用情况:
第一种方式:编码方式
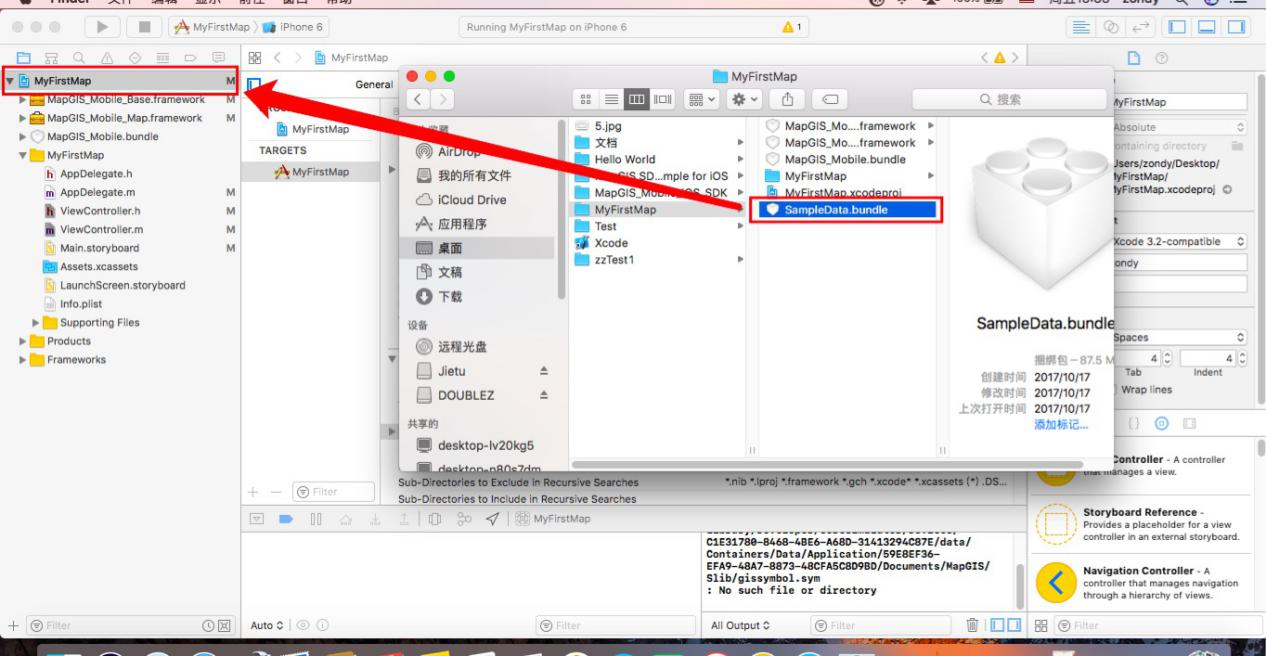
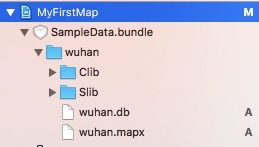
(1)我们为用户提供了一个包括地图数据的bundle文件。需要用户手动添加到工程中。当然用户也可自己创建bundle文件,再添加数据到其中。 首先,将“SampleData.bundle”拷贝到程序文件目录中;

然后,右键单击工程,选择“Add Files to MyFirstMap”,添加“SampleData.bundle”到工程中。

也可直接从文件夹拖拽到Xcode工程中。

弹出如下图的对话框,点击“Finish”。

成功添加bundle文件,完成之后如下图所示。

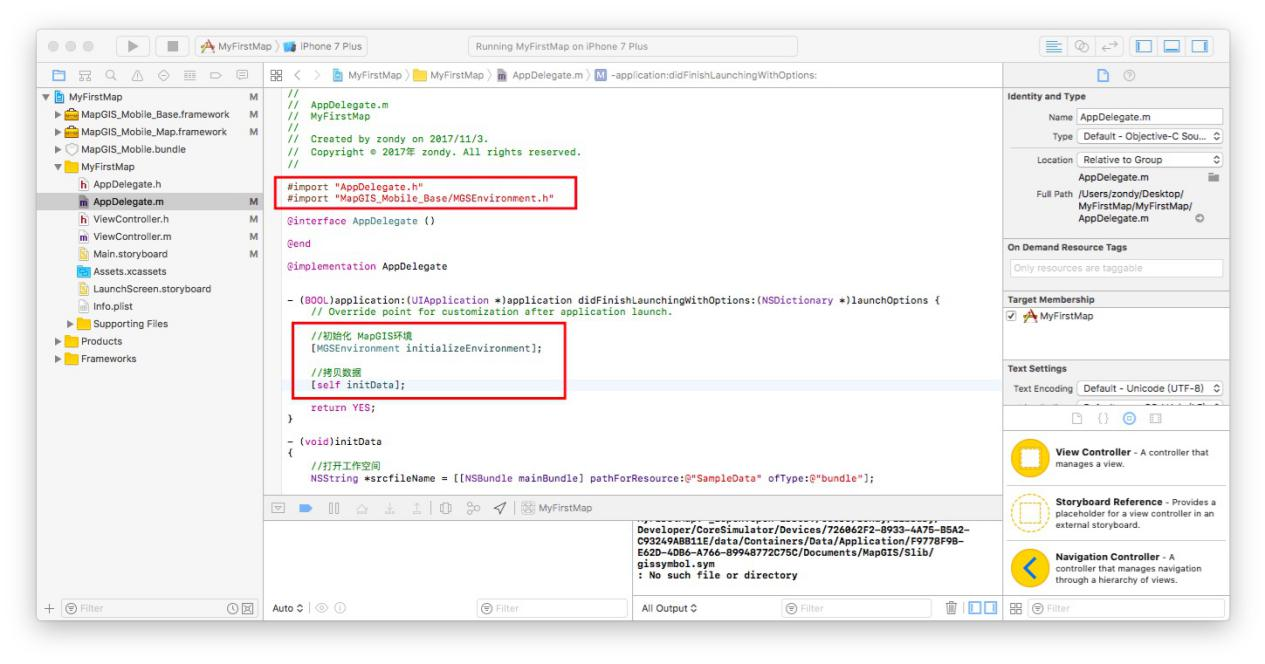
(2)然后编写代码,点击“AppDelegate.m”文件,首先需要添加头文件,并初始化MapGIS环境。
//导入包括环境初始化方法的头文件
#import “MapGIS_Mobile_Base/MGSEnvironment.h”
//调用初始化环境的方法
[MGSEnvironment initializeEnvironment];
//自定义方法,执行数据拷贝的步骤
[self initData];

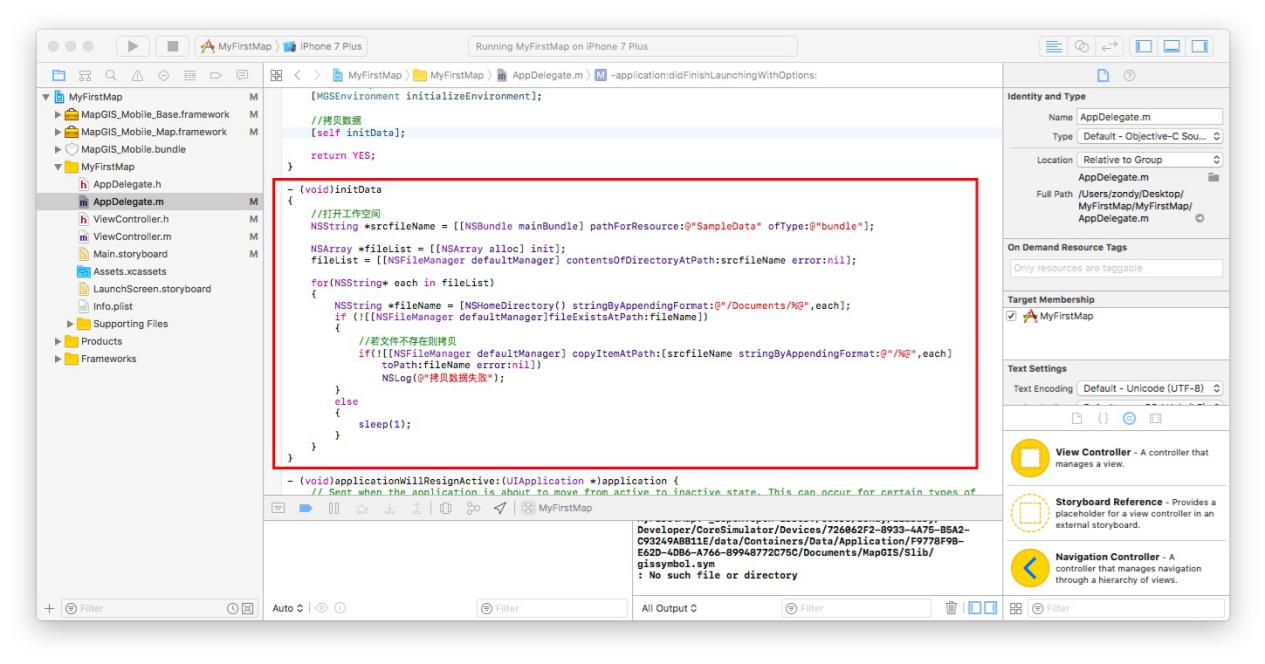
(3)以下代码即为添加拷贝数据的方法。
- (void)initData
{
//打开工作空间
NSString *srcfileName = [[NSBundle mainBundle] pathForResource:@"SampleData" ofType:@"bundle"];
NSArray *fileList = [[NSArray alloc] init];
fileList = [[NSFileManager defaultManager] contentsOfDirectoryAtPath:srcfileName error:nil];
for(NSString* each in fileList)
{
NSString *fileName = [NSHomeDirectory() stringByAppendingFormat:@"/Documents/%@",each];
if (![[NSFileManager defaultManager]fileExistsAtPath:fileName])
{
//若文件不存在则拷贝
if(![[NSFileManager defaultManager] copyItemAtPath:[srcfileName stringByAppendingFormat:@"/%@",each] toPath:fileName error:nil])
NSLog(@"拷贝数据失败");
}
else
{
sleep(1);
}
}
}

第二种方式:手动导入数据
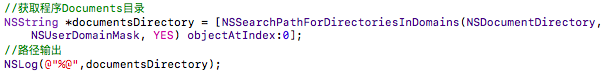
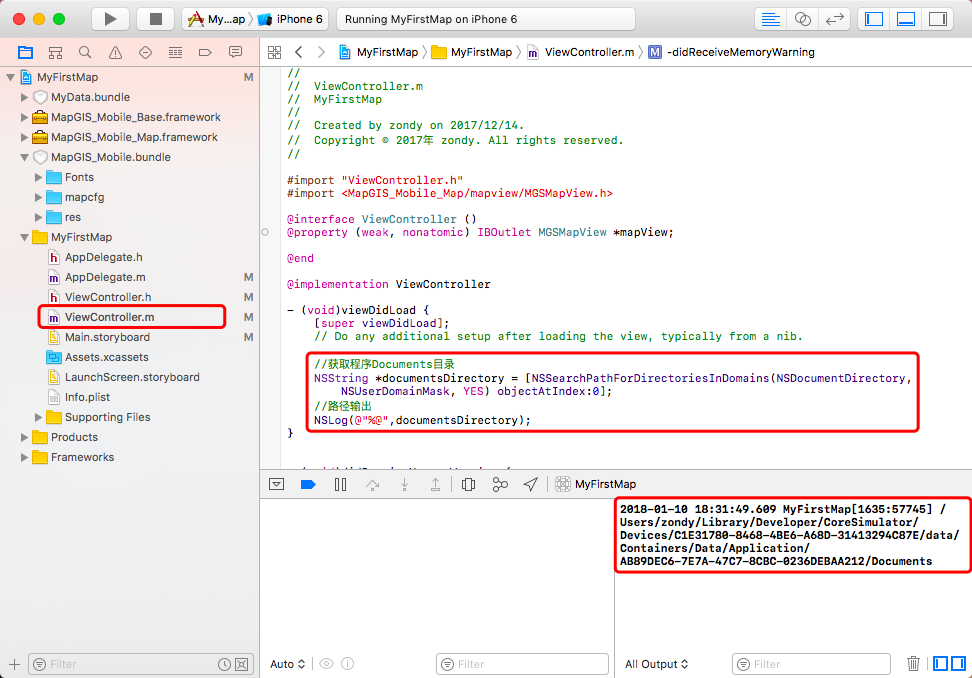
(1)由于iOS程序每次运行没有固定的路径,所以需要首先利用代码获取程序的Document路径,编写如下代码:


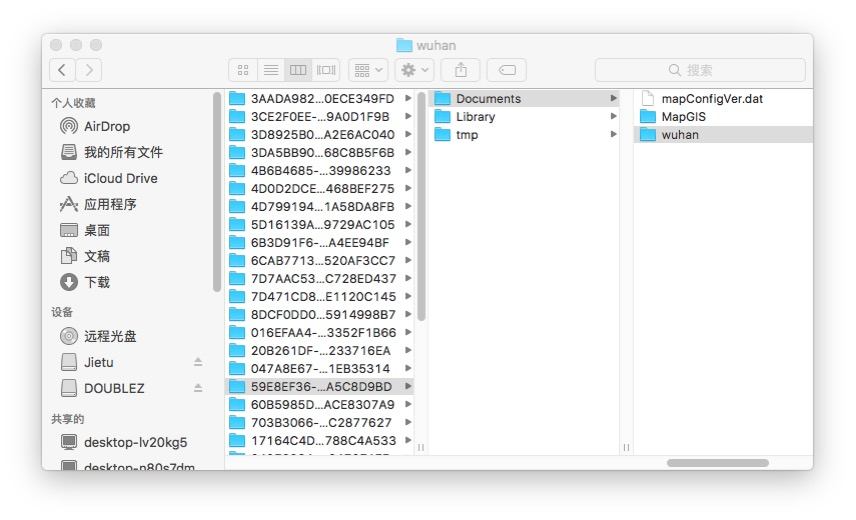
(2)获取路径之后,前往此文件夹,然后将地图数据拷贝到此目录中。

5
加载地图之前需要先创建地图控件MGSMapView,有界面拖拽和代码创建两种方式。
方式一:控件式加载地图
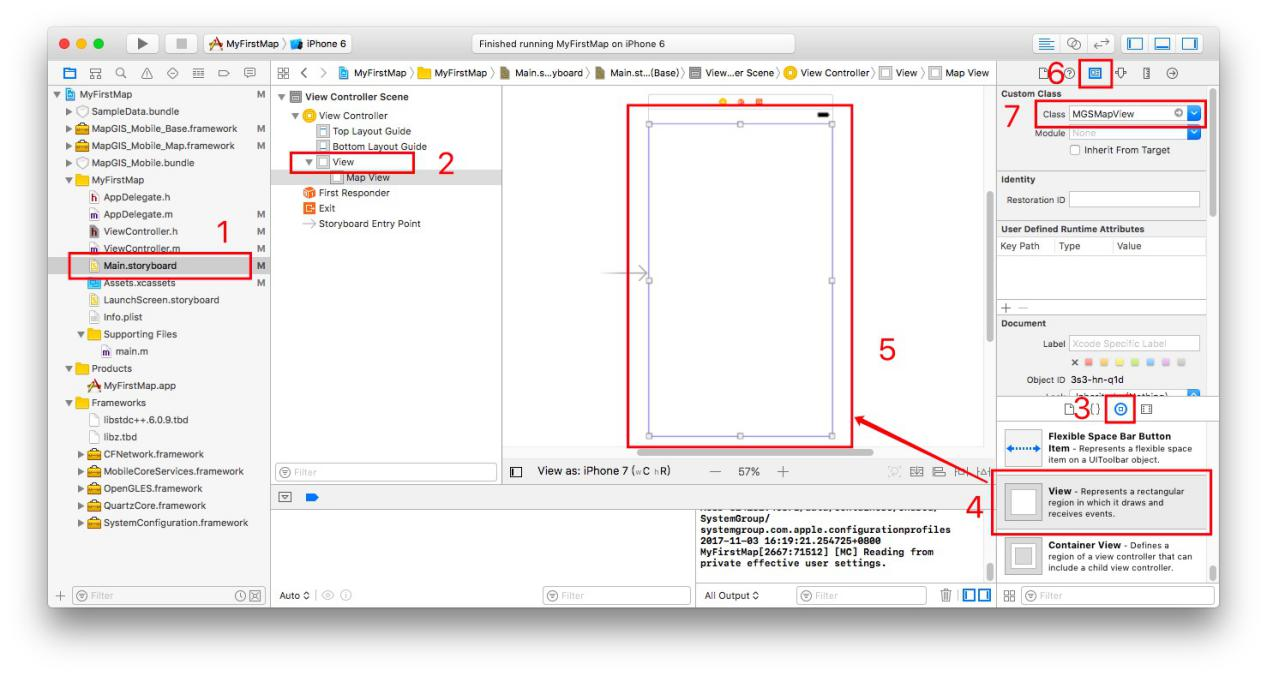
(1)拖拽视图控件并修改控件类型为地图视图控件(MGSMapView);
① 选择“Main.storyboard”文件;
② 然后如图 3-29 拖拽添加控件中标注2所示选择View;
③ 点击对象库;
④ 找到“View”控件;
⑤ 拖拽到标注5所示的界面中;
⑥ 点击标注6所示的“Identity inspector”;
⑦ 修改“Class”类型为“MGSMapView”。

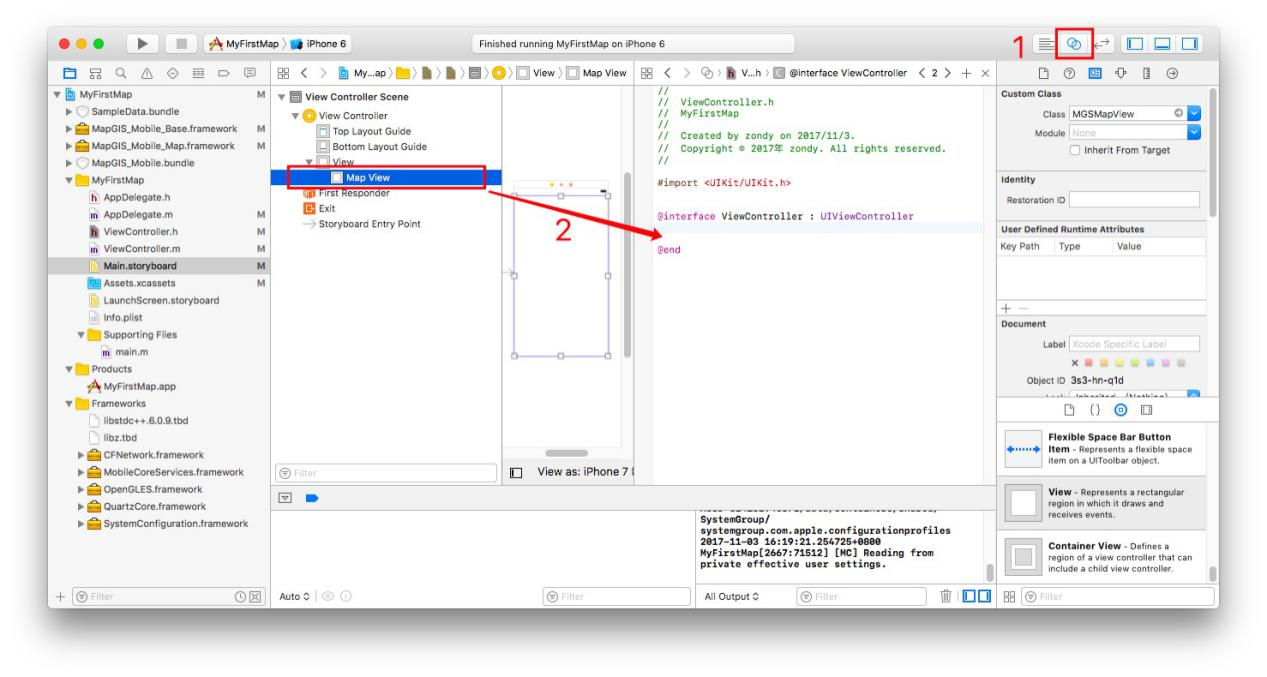
(2)上一步完成之后,将控件与视图控制器即ViewController联系起来;
① 点击如图标注1所示的“Assistant Editor”即辅助编辑器;
② 按住键盘上的“control”键,将“Map View”拖拽到“ViewController.h”文件中。

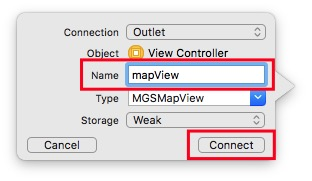
(3)拖拽完成之后弹出如下对话框,设置“Name”,即控件对象的名称,点击“Connect”;

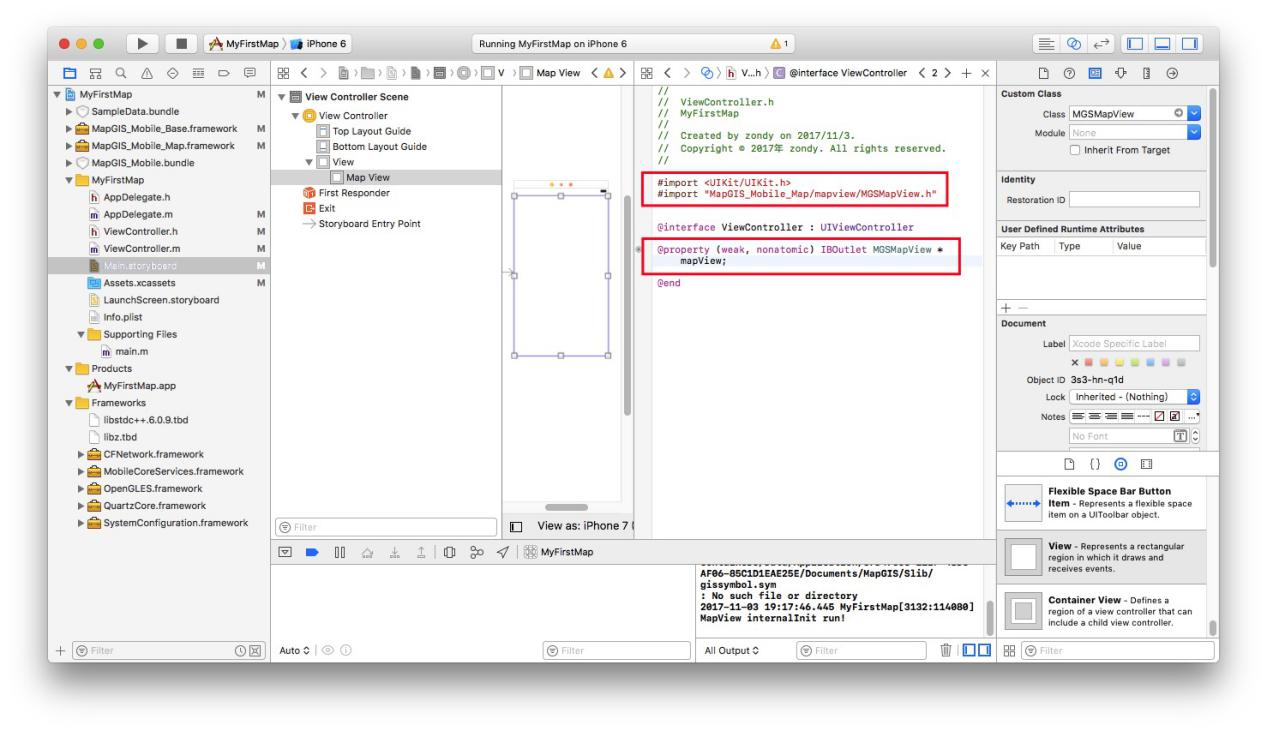
(4)完成之后可以看到“ViewController.h”中自动添加了一句如下代码,即是创建了属性;
@property (weak, nonatomic) IBOutlet MGSMapView *mapView;
然后需要自己添加导入头文件的代码。
#import "MapGIS_Mobile_Map/mapview/MGSMapView.h"
用此种方式添加地图控件就不需要创建MapView对象。

(5)打开“ViewController.m”文件,在“viewDidLoad”方法中编写加载地图的代码:
//地图路径
NSString *path=[[NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask,YES)lastObject]stringByAppendingPathComponent:@"wuhan/wuhan.mapx"];
// 加载地图
[_mapView loadFromFile:path];
方式二:代码式加载地图
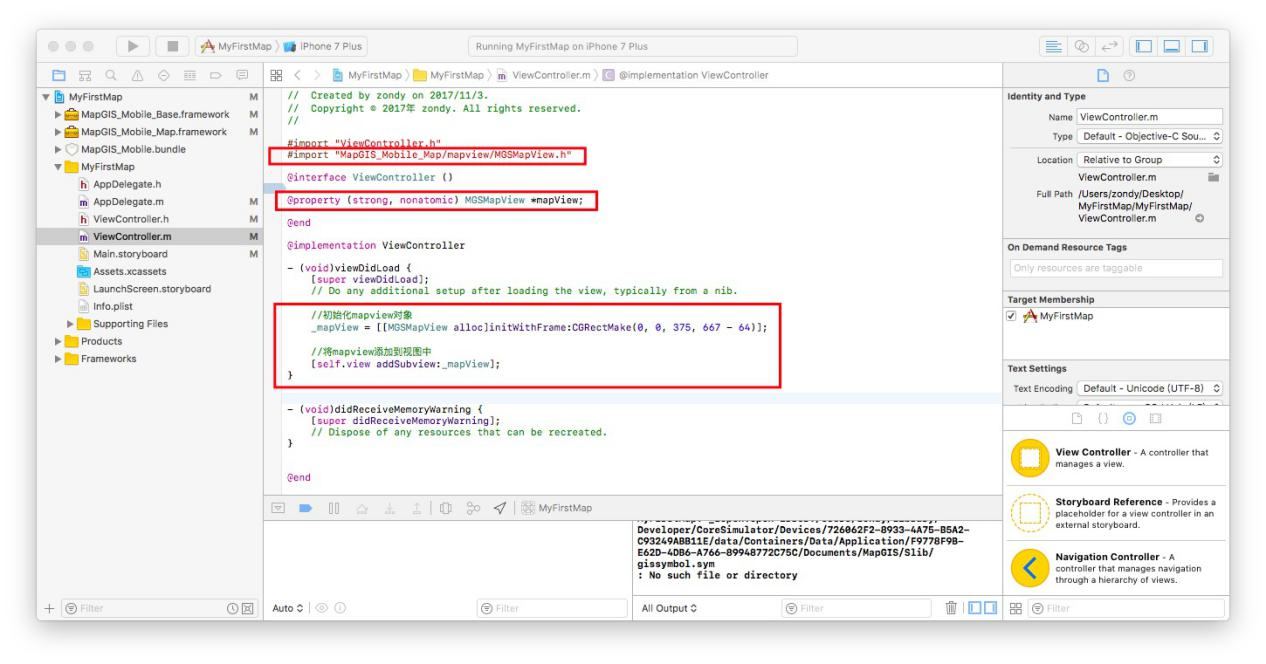
在“ViewController.m”文件中编写代码,导入头文件并创建MGSMapView控件对象,然后在“viewDidLoad”方法中初始化地图视图控件并调用其接口加载地图。
(1)导入头文件“MapGISMobileMap/mapview/MGSMapView.h”;
#import "MapGIS_Mobile_Map/mapview/MGSMapView.h"
(2)创建mapview控件;
@property (strong, nonatomic) IBOutlet MGSMapView *mapView;
(3)初始化;
_mapView = [[MGSMapView alloc]initWithFrame:CGRectMake(0, 0, 375, 667)];
(4)添加到视图中;
[self.view addSubview:_mapView];

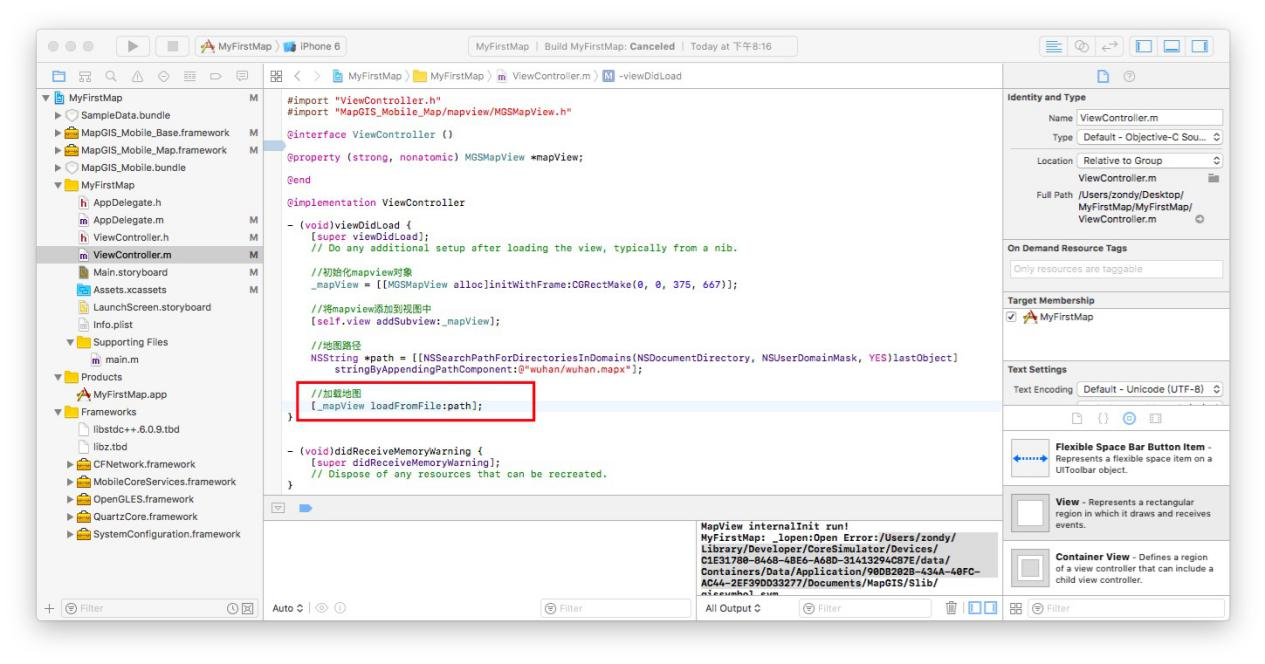
(5)调用加载地图接口实现地图显示功能。
在“viewDidLoad”方法中编写加载地图的代码,如调用loadFromFile()加载离线矢量地图文档,如下所示:
//地图路径
NSString *path=[[NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask,YES)lastObject]stringByAppendingPathComponent:@"wuhan/wuhan.mapx"];
//加载地图
[_mapView loadFromFile:path];

6
选择模拟器为iPhone 6,开始调试,显示地图如下图所示:

至此,第一个基于MapGIS Mobile 10.3的二维地图显示的iOS App开发完毕。