
最后更新时间:2020年7月17日
APP GIS 数据准备
在移动GIS开发应用中,地图数据组织与配置是第一步,非常关键,地图数据制作之后才能进行显示和操作。 >>移动端的地图数据组织与配置
MapGIS Mobile 10.3全面支持在线地图和离线地图模式,在线地图实现了和PC端数据服务器的完美对接,支持接入OGC服务、第三方公共地图服务等;离线地图则实现本地移动端地图数据的加载,不需在线GIS服务器的支持(即脱离MapGIS IGServer服务器)。
本示例采用离线模式,使用MapGIS Mobile 在线示例MapGISSample的离线地图数据(WuHan.mapx),获取路径方法:
(1) 下载MapGIS Mobile for Android SDK,下载网址如下:http://www.smaryun.com/dev/download_detail.html#/download477
(2) 请将MapGIS Mobile for Android SDK中samples\data\MapGISSample文件夹直接拷贝到设备存储的根目录下。
说明:在进行移动GIS应用开发前,需要根据应用需求制定应用数据组织方案,即在线地图或离线地图,然后相应准备地图数据并进行配置。离线数据请注意将数据库文件、地图文档文件、地图基本库(符号库、颜色库、字体库)一起拷贝到移动设备的根目录,以确保地图正常显示。
Android应用开发
1
打开Visual Studio Code,在终端命令窗口中输入以下命令,创建第一个Android应用项目——MyFirstMap,创建时,可指定版本(0.60.3以上),若不指定版本号则默认使用最新版本。
react-native init MyFirstMap
2
Visual Studio Code在终端命令窗口中输入以下命令,安装在线ReactNative资源包,并使用link命令链接资源包。
yarn add @mapgis/mobile-react-native
react-native link @mapgis/mobile-react-native
说明:
1) 安装资源包,可使用“yarn add @mapgis/mobile-react-native ”或者“yarn install @mapgis/mobile-react-native”命令添加正式版的类库。
2) 链接库,如果为React Native 0.60 and higher,则不需要执行任何操作;如果为React Native 0.59 and lower,则需要手动链接“react-native link @mapgis/mobile-react-native”。
3
(1)在Visual Studio Code中打开MyFirstMap/android/app/src/main目录下的AndroidManifest.xml文件,添加设置权限的代码。
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
(2)在Visual Studio Code中打开/MyFirstMap目录下samples.js文件,添加设置权限与请求处理的代码。
//请求权限
await requestMultiplePermission();
async function requestMultiplePermission() {
if (Platform.OS === "ios") return;
try {
const permissions = [
PermissionsAndroid.PERMISSIONS.WRITE_EXTERNAL_STORAGE,
PermissionsAndroid.PERMISSIONS.READ_PHONE_STATE
];
//返回得是对象类型
const granteds = await PermissionsAndroid.requestMultiple(permissions);
if (!checkGranted(granteds)) {
throw new Error("授权拒绝,无法正常使用本应用");
}
} catch (err) {
throw new Error("授权失败,无法正常使用本应用");
}
}
4
将第一步下载的MapGISSample的离线地图数据(WuHan.mapx)拷贝到移动设备根目录下,并编辑MyFirstMap目录下的index.js,添加初始化环境目录的代码。
//初始化环境目录
var environmnetModule = new Environment();
var environmnet = await environmnetModule.createObj();
await environmnet.initialize("MapGISSample");
5
(1)先确认已通过司马云开发世界获取开发授权;
(2)打开MyFirstMap目录下的index.js文件,调用请求云授权的接口请求授权,开发授权须联网验证。
//请求授权
await environmnet.requestAuthorization();
6
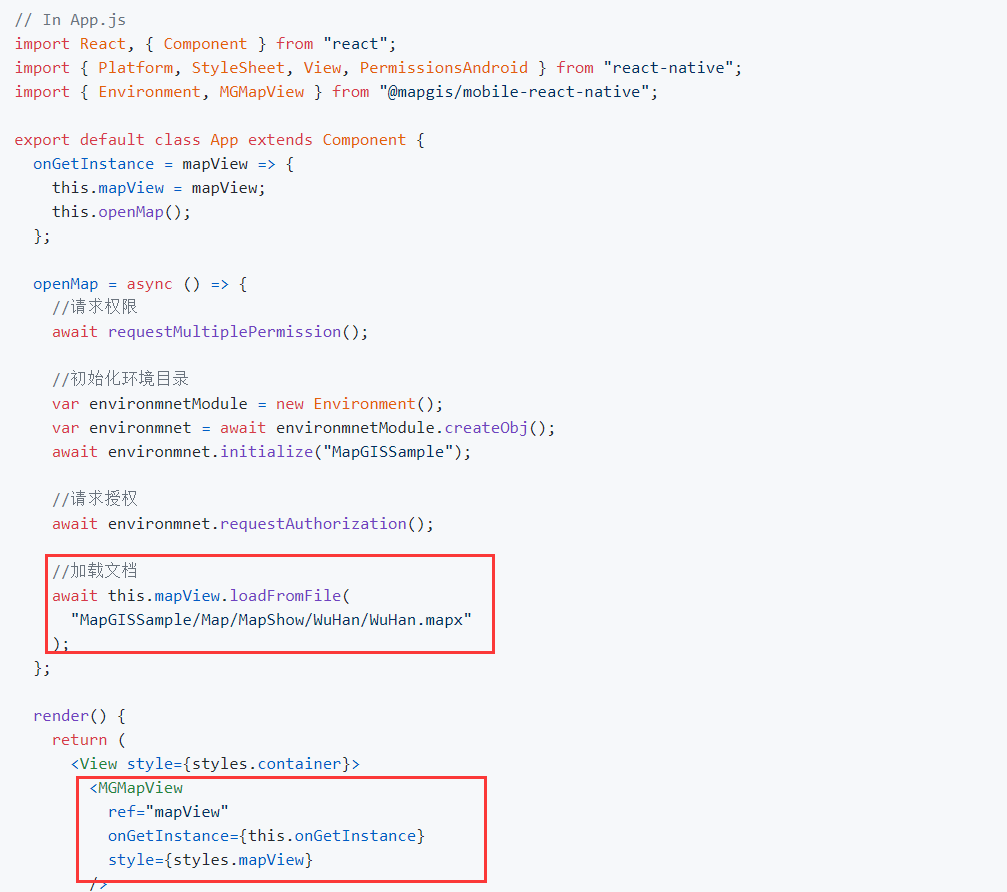
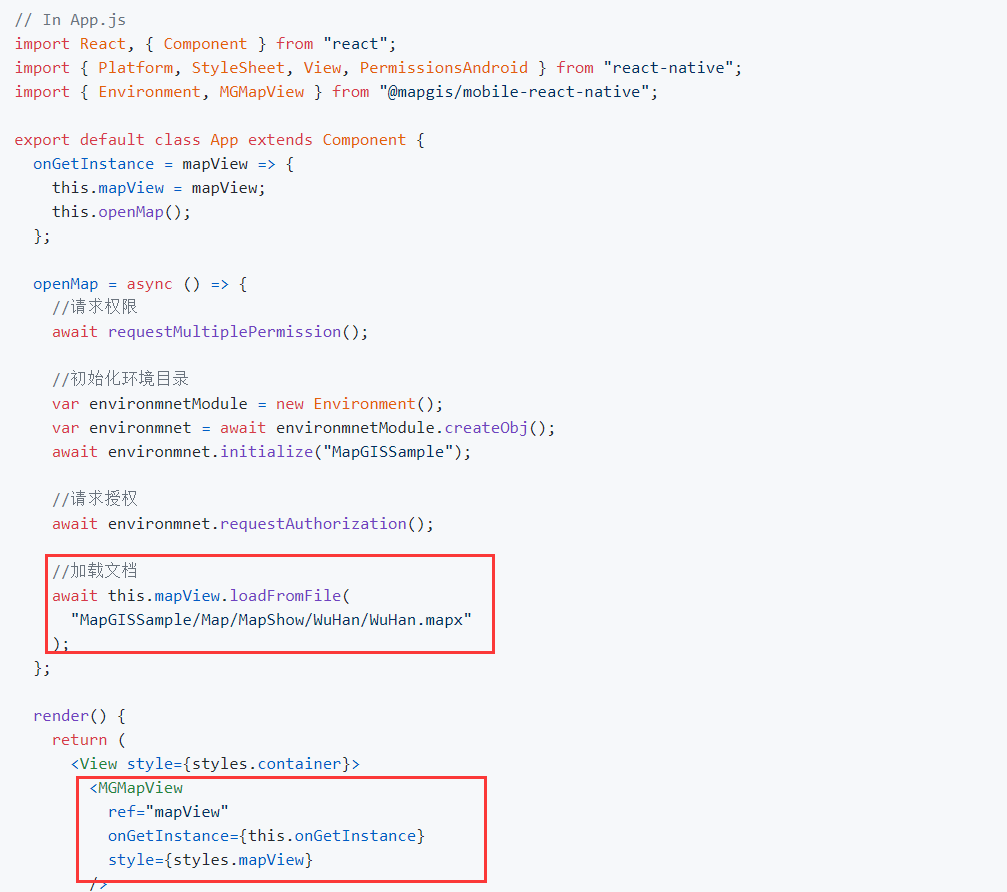
在MyFirstMap的index.js文件中编写打开离线地图的实现代码,其核心部分代码如下图。
具体代码可参见配套示例源码(以下为配套示例获取地址):
gitee:https://gitee.com/osmapgis/MapGIS-Mobile-React-Native-Samples
github:https://github.com/MapGIS/MapGIS-Mobile-React-Native-Samples

7
在VSCode终端命令窗口中输入“react-native run-android”命令编辑并运行项目,可使用真机或模拟器进行测试。
adb devices //检查是否有设备连接
react-native run-android //运行Android程序
ReactNative支持多种调试方式,如原生端调试和Chrome 开发者工具调试等,具体调试方法请参见https://reactnative.cn/docs/debugging
运行Android项目前,确保已连接上Android设备(需设置为USB调试模式,开启ADB相关权限)或启动已安装的Android模拟器,结果如下图。

应用打包与上架
1
2
3
在Visual Studio Code终端命令窗口中输入“react-native run-android --variant=release”命令,打包发行版本,生成的APK可在android/app/build/outputs/apk/ 路径下获取。
react-native run-android --variant=release
详细的打包流程请参见网址:https://reactnative.cn/docs/signed-apk-android。
4
可将应用上架到司马云-云交易中心,供所有用户下载使用。具体的应用上架方法请参见MapGIS Mobile 在线文档的“开发入门-打包发布for Android”相关内容。