
最后更新时间:2020年7月17日
GIS开发环境搭建
1
MapGIS软件云开发授权为免费授权,包含桌面端、Web端、移动端全功能,通过司马云开发世界在线获取,连网授权。具体操作方法请参见MapGIS Mobile 在线文档的“云授权-如何使用开发授权”内容。

2
MapGIS Mobile开发平台支持在线和离线模式。涉及数据制作和数据服务发布,需安装配置GIS环境,推荐在线获取并安装MapGIS IGServer(.NET/Java)开发包,该包包含MapGIS桌面工具(MapGIS Desktop)和MapGIS服务器产品(MapGIS IGServer)。
说明:所有MapGIS开发包均可从【云开发世界】下载迁移,或在【云交易中心】下载安装MapGIS桌面工具、MapGIS IGServer产品。其中MapGIS 10 IGServer开发包(for .NET)开发包内置了MapGIS 10.3桌面工具,推荐直接在【产品开发包】中下载并安装配置。
产品开发包获取地址:http://www.smaryun.com/dev/dev_environment.php 。
安装配置桌面工具
MapGIS桌面工具(MapGIS Desktop)用于管理空间数据和制作地图文档,若需要使用离线模式时,推荐使用MapGIS新推出的HDB数据源管理空间数据。HDB数据源可实现桌面、Web端、移动端三端数据共享。
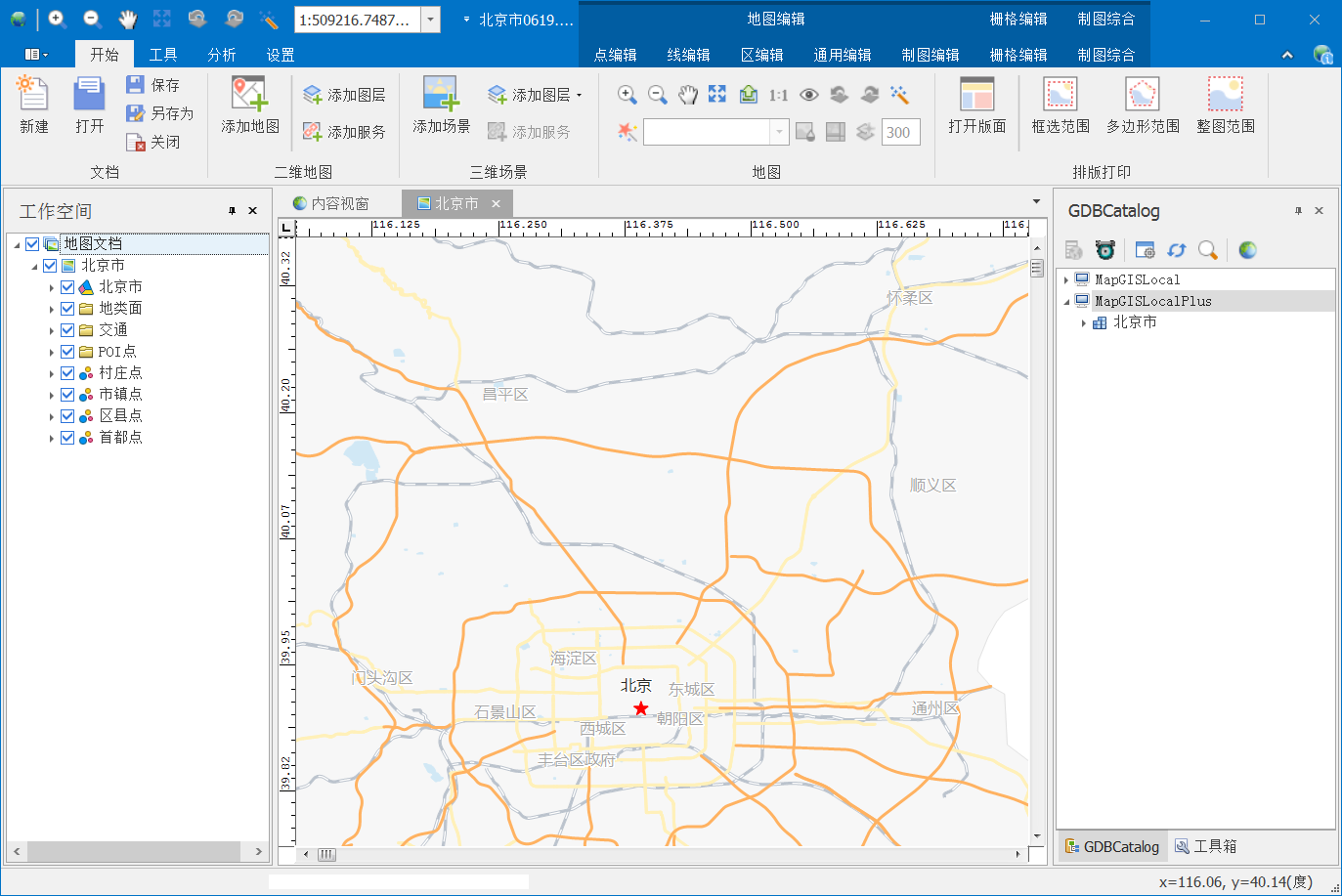
安装后打开MapGIS 10.3桌面工具如下图所示,针对离线数据使用,推荐使用HDB数据库模式(不需要转换),以前的HDF数据库模式也保留使用(使用“移动数据工具条”制作,将地图数据转换生成移动数据包)。

安装配置GIS服务器
MapGIS服务器产品(MapGIS IGServer),用于发布数据服务,提供在线模式所需的在线数据服务。 推荐:从【产品开发包】中下载安装MapGIS 10 IGServer开发包(for .NET),运行安装时根据界面提示操作即可。
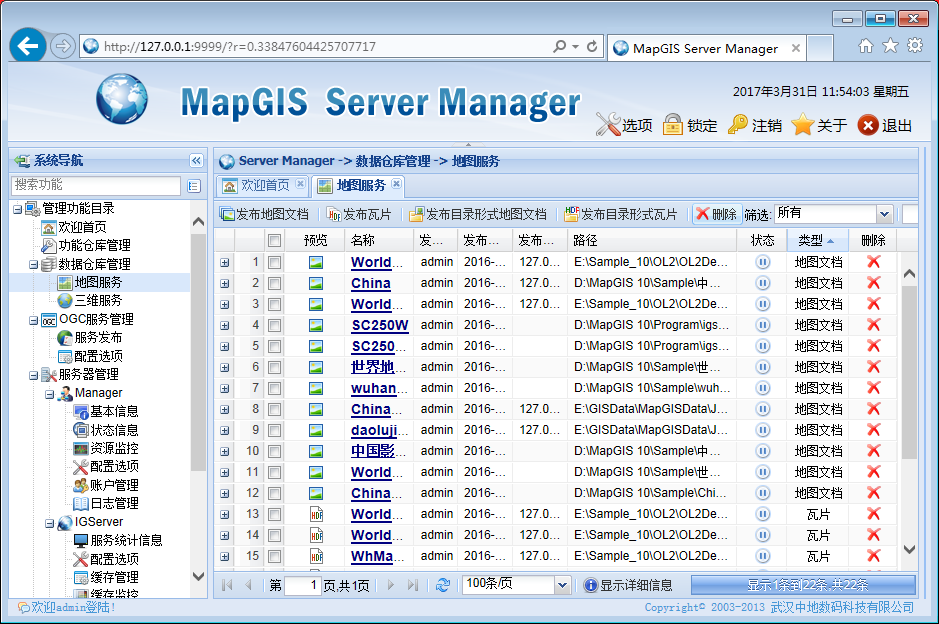
安装MapGIS IGServer后,通过其GIS服务管理器——MapGIS Server Manager发布MapGIS自定义地图服务与OGC服务,如下图所示。移动端可直接调用GIS服务器发布的服务进行二次开发。

提示:.NET版本在浏览器中输入:http://localhost:9999(Java版本为http://localhost:9000),进入MapGIS IGServer的服务管理器界面。安装平台后平台服务默认自动启动,可在本地服务中进行查看。包括 MapGIS 数据存储服务(MapGIS DataStorageService),瓦片存储服务(TileStorage Server)和 IGServer 服务(MapGIS IGServer)。通常这三个服务为自动启动,如果未启动,则需要手动全部启动。
3
在线模式:使用MapGIS Desktop处理数据,制作为地图文档,使用MapGIS IGServer将MapGIS Desktop制作的地图文档发布为地图数据服务。移动端通过MapGIS IGServer提供的数据服务调用地图数据。具体操作流程请参见MapGIS在线帮助文档。
离线模式:使用MapGIS Desktop的HDB数据源管理空间数据,并完成地图文档制作。拷贝HDB数据库和地图文档(Mapx)文件到移动存储设备即可,无须数据转换。
开发环境搭建for Windows(Android)
以下开发环境搭建过程,可参见ReactNative官网“搭建开发环境”章节(https://reactnative.cn/docs/getting-started.html):
1
注意: Node 的版本应大于等于 12,Python 的版本必须为 2.x(不支持 3.x),而 JDK 的版本必须是 1.8(目前不支持 1.9 及更高版本,注意 1.8 版本官方也直接称 8 版本)。安装完 Node 后建议设置 npm 镜像以加速后面的过程(或使用科学上网工具)。
(1)下载并安装JDK1.8,安装完成后需配置PATH环境变量,并检查Java环境。详细操作请参见此网址(https://blog.csdn.net/houwanle/article/details/81773832)。
(2)安装Python2.7版本,详细安装及配置流程,请参见本网址(https://blog.csdn.net/qq_36558410/article/details/80450275)。
(3)安装node.js12.17.0版本及以上版本,安装及详细配置请参见本网址(https://www.runoob.com/nodejs/nodejs-install-setup.html)。
(4)安装完 Node 后建议设置 npm 镜像以加速后面的部署过程。安装国内npm镜像,打开命令行工具终端,输入并执行下面命令即可完成安装:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org.dist --global
(5)为方便后续操作,推荐安装Yarn包管理工具,打开终端,输入并执行下面命令即可完成安装:
npm install -g yarn
yarn --version
2
安装ReactNative命令行工具,该命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
yarn install -g yarn react-native-cli
3
安装Android开发工具Android Studio插件,及开发Android所需要的jdk和Android sdk。如果需要模拟器运行,还需再安装Android模拟器。
如果你之前没有接触过 Android 的开发环境,那么请做好心理准备,这一过程相当繁琐,要依次安装Android Studio、Android SDK,并配置ANDROID_HOME与path环境变量。建议查看ReactNative官网“搭建开发环境”章节,严格对照文档进行配置操作。
4
确定应用开发所需IDE,本示例IDE为Visual Studio Code,具体的安装与配置方法请参见(https://www.jianshu.com/p/18f5c2ab578e)。

5
最后,在Visual Studio Code终端命令窗口中输入“react-native init 项目名”命令,创建新项目并运行,测试环境是否搭建成功。
react-native init MyFirstMap
注:(1)所有安装均确保在英文路径下。(2)安装SDK或react native可能会比较漫长也甚至中断,是因为其服务器在国外,提速可设置镜像或用科学上网工具。
开发环境搭建for MAC(iOS)