
Windows下for Android的移动应用开发流程图
最后更新时间:2020年7月17日
for Android二次开发流程
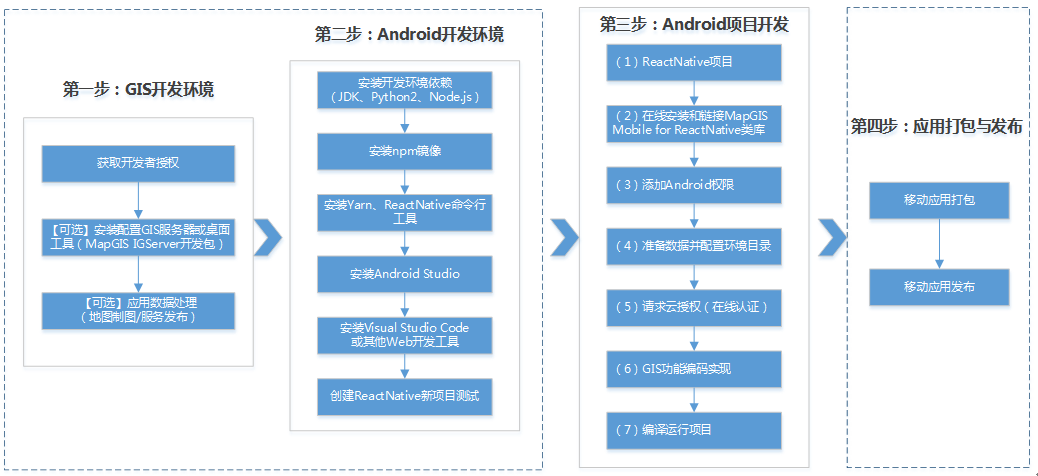
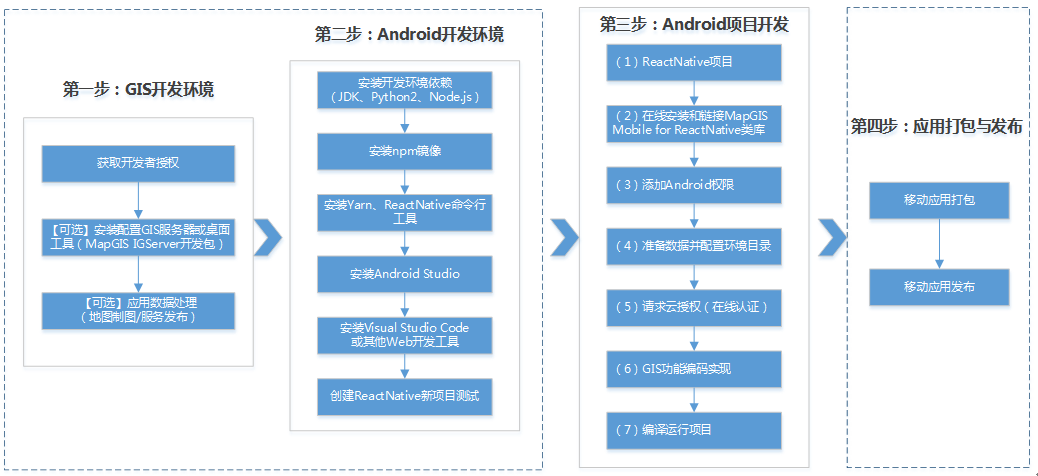
MapGIS Mobile for ReactNative跨平台移动GIS应用for Android的开发流程由GIS开发环境、Android开发环境搭建、Android应用开发、应用打包与发布四步组成。(具体操作请看环境配置内容)

1
GIS开发环境(MapGIS 10系列的桌面工具、GIS服务器):
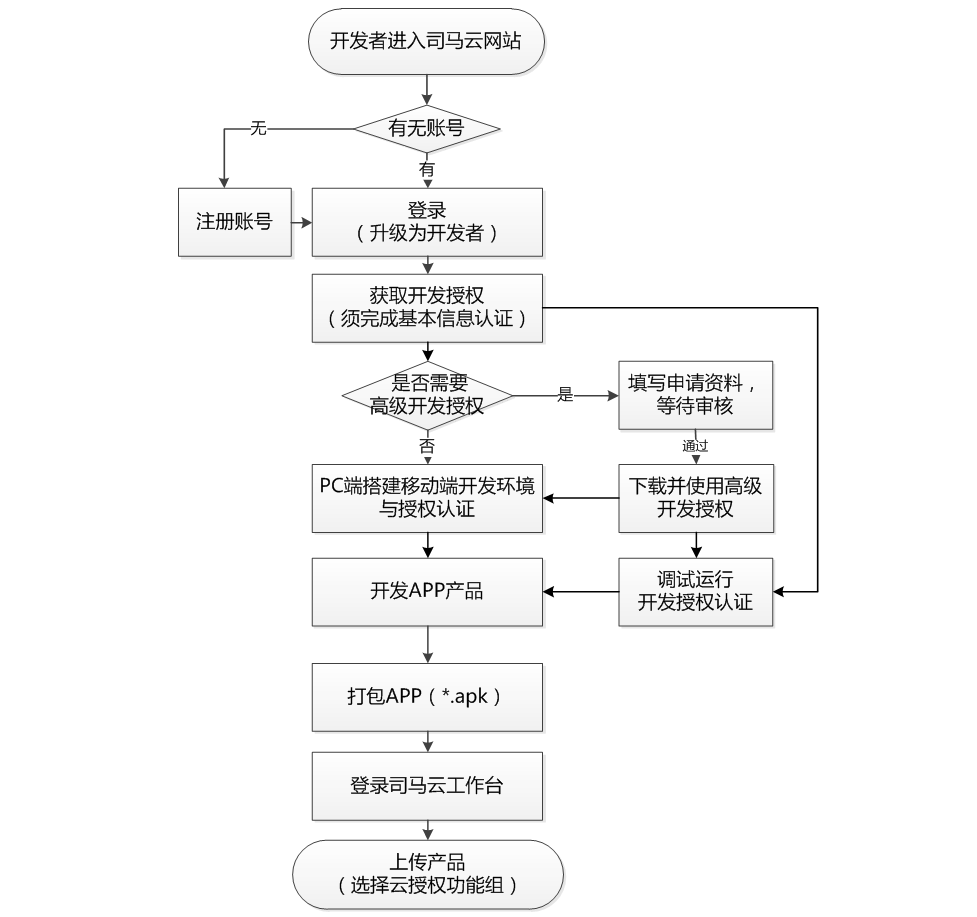
❶ 获取开发许可——下载安装免费授权(注册升级为开发者),PC端解压运行许可文件;
❷PC端安装配置GIS环境(MapGIS 10.3 桌面工具与MapGIS IGServer)——推荐下载安装MapGIS IGServer开发包(for .NET/Java);
2
安装配置开发环境依赖(JDK、Python2、Node.js+国内npm、Yarn与ReactNative命令行工具)、Android开发环境( SDK与Android Studio)、Web集成开发工具(如Visual Studio Code)。
3
通过开源仓库安装配置拉取MapGIS Mobile for ReactNative项目源码,参考配套示例进行移动GIS的APP开发。
4
通过集成开发环境的打包功能,将开发的移动应用程序打包成.APK文件,并将其源码及相关资料压缩打包;最后通过云开发世界的产品上传模块,将打包后的移动应用包上传,审核通过后在云交易中心上架。

for iOS二次开发流程