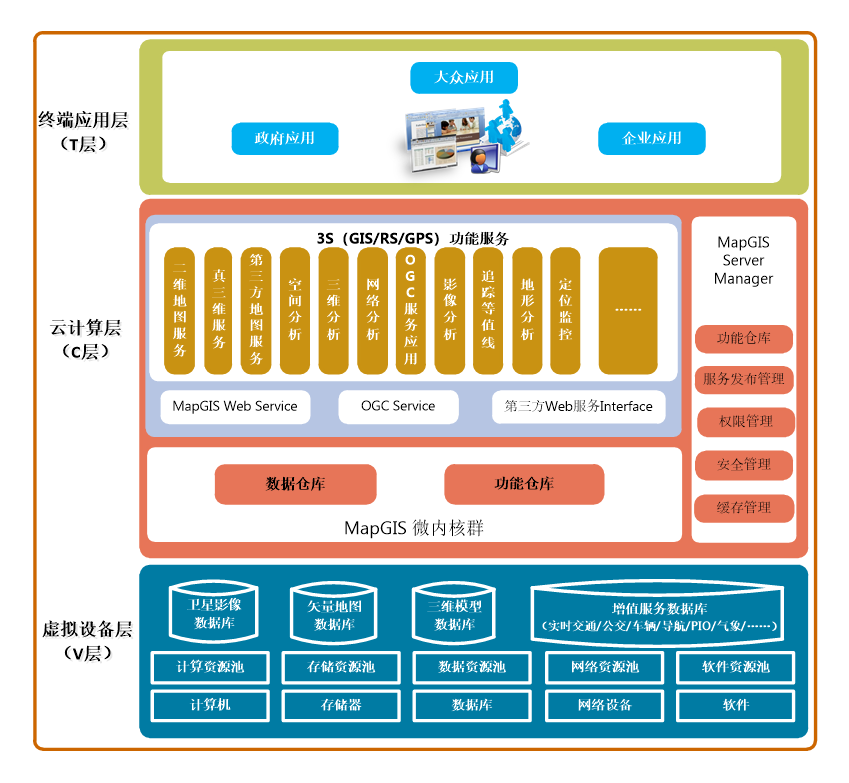
MapGIS IGSever采用T-C-V软件结构(即Terminal-Cloud-Virtual的缩写),又称为软件的端-云-虚三层结构。T-C-V三层结构分别为:虚拟设备层(V层)、云计算层(C层)、终端应用层(T层),如下图所示。

虚拟设备层(V层):利用虚拟化技术,将计算机、存储器、数据库、网络设备等硬件设备组织起来,虚拟化成一个个逻辑资源池,对上层提供虚拟化服务。各类空间与非空间数据,包括卫星影像数据、矢量地图数据、三维模型数据、增值服务数据等,以及其他网络数据源的数据,逻辑上组织成一个数据资源池,并通过使用空间数据库引擎技术(SDE)与中间件技术,实现海量、多源、异构数据的一体化管理。
云计算层(C层):在支持超大规模、虚拟化的硬件架构的基础上,提供面向服务、分布式架构的功能全面、性能稳定、简便易用的高效共享服务软件平台,建立了海量地理信息数据、服务的资源管理与服务体系框架,按照“即插即用”的思想以及聚合服务的理念构建服务资源,提供多层次的应用服务及解决方案。
终端应用层面向政府、企业、大众,支持多种Web浏览器(如IE、Firefox等),支持各种Web应用程序的访问,并且多端应用可以一体化有机集成。在终端应用层面上,基于云平台的开发框架,主要支持主流的JavaScript开发方式和纵生式开发方式。用户通过客户端与云平台服务层进行交互。
MapGIS IGServer开发平台包括.NET与Java两个版本,提供REST和SOAP两种风格且一致的IGServer服务接口。MapGIS Client for JavaScript集成多种前端优秀框架,推出JavaScript for Leaflet/MapBox/OpenaLayers5/OpenaLayers3/OpenaLayers2五个版本,并针对每个版本提供完备的二次开发支持。
面向WebGIS应用开发,MapGIS IGServer提供两套开发思路:其一是基于MapGIS IGServer基础二次开发库,采用传统的开发方式(如:JavaScript)构建您的应用系统;其二是以传统的开发方式为基础,遵循统一的开发标准规范,将应用开发拆分为“开发框架+功能插件”方式,并通过桥梁(标准的JSON配置文件)进行动态衔接,即“纵生”式开发方式。
本手册主要介绍传统开发方式(JavaScript for OpenLayers 5)开发入门。
MapGIS Client for JavaScript for OpenLayers 5 SDK,包含了WebGIS开发所需的开发库、API等。基于此二次开发包,结合云开发世界资源中心发布的配套二次开发资源(文档、示例、视频、教程等),帮助您快速开发WebGIS系统应用。
说明:下载开发包,得到一个对应的压缩资源包,解压即可。

MapGIS Client for JavaScript for OpenLayers 5为用户提供了专业的二维WebGIS 客户端开发库,旨在帮助用户快速构建内容丰富、响应迅速、美观流畅,具有良好用户体验的WebGIS系统应用。
| 开发库 | 说明 |
|---|---|
| MapGis_ol_product.js | OpenLayers5开发库,包括基本操作、图形绘制、事件监听等功能,同时支持标准的OGC服务(WMS、WFS、WCS等),提供显示、数据管理、查询、编辑、专题图、统计图、预案标绘、分析等全WebGIS功能。 |
| jquery.js | 第三方控件,提供了众多JavaScript控件。 |
MapGIS IGServer开发平台提供REST和SOAP两种风格且一致的IGS服务接口,以及客户端开发的JavaScript二次开发脚本库。本手册的功能示例均基于REST的GIS服务,采用与REST服务配套应用的客户端开发库进行开发。这套二次开发库是IGServer平台提供的基于OpenLayers 5的全新脚本库,核心库为MapGis_ol_product.js。MapGis_ol_product充分借鉴了OpenLayers纯面向对象的开发思想,在OpenLayers框架的基础上进行扩展,构造了调用IGServer数据服务和功能服务的相关类,从而构建了MapGis_ol_product的应用体系。OpenLayers具有强大的互联网地图展现能力,并支持跨各种主流浏览器,因此,MapGIS IGServer丰富的GIS服务与MapGis_ol_product客户端、OpenLayers 5结合,将会给开发和应用带来更大的便捷、更好客户端体验。
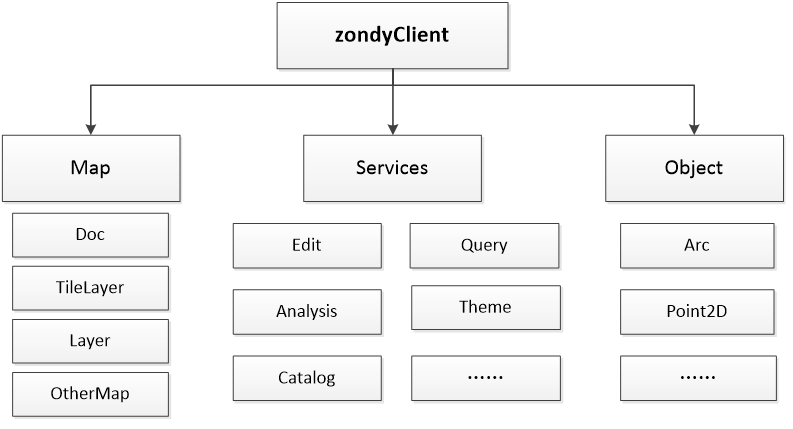
MapGis_ol_product.js实质上是IGServer平台提供的数据服务与功能服务在客户端的封装,用户调用该库的功能控件可以直接获取IGServer平台提供的数据与功能资源。该二次开发库中中地封装的接口结构如下图所示:

MapGis_ol_product.js中调用地图数据资源的类在zdclient.Map的命名空间下,调用GIS功能资源服务的类在MapGis_ol_product.Service命名空间下,MapGis_ol_product.Object命名空间下的类为结构类或者MapGIS对象类,主要协助地图数据资源类和GIS功能资源类完成资源调用功能。调用GIS服务器资源的类都以简单明了代表实际意义的英文名称来命名,方便用户获取资源调用接口。关于MapGis_ol_product.js中的类是否基于OpenLayers 5框架中的类,基于哪些类构件而成,可参考API文档《MapGIS IGServer JavaSciprt Client API》。在API文档中,每个类说明的最前面的文字内容写明了该类的继承类(父类)和子类,供广大用户学习和参考。
在MapGis_ol_product.js中,封装的控件或接口默认设置地图服务访问地址为MapGIS IGServer for .NET的默认地址,即服务访问ip为127.0.0.1,端口port为6163。因此,在二次开发时,根据所使用的IGServer平台版本以及其服务管理器中IGServer配置情况(ip、port),对二次开发接口中涉及的地图服务访问的ip、port进行相应设置。详见示例代码。
一般情况下,若开发环境为本地GIS服务器,即调用本地的GIS服务,.NET版则不需设置其端口参数,使用默认设置值(6163)即可;Java版则需设置服务端口参数port为默认值8089。
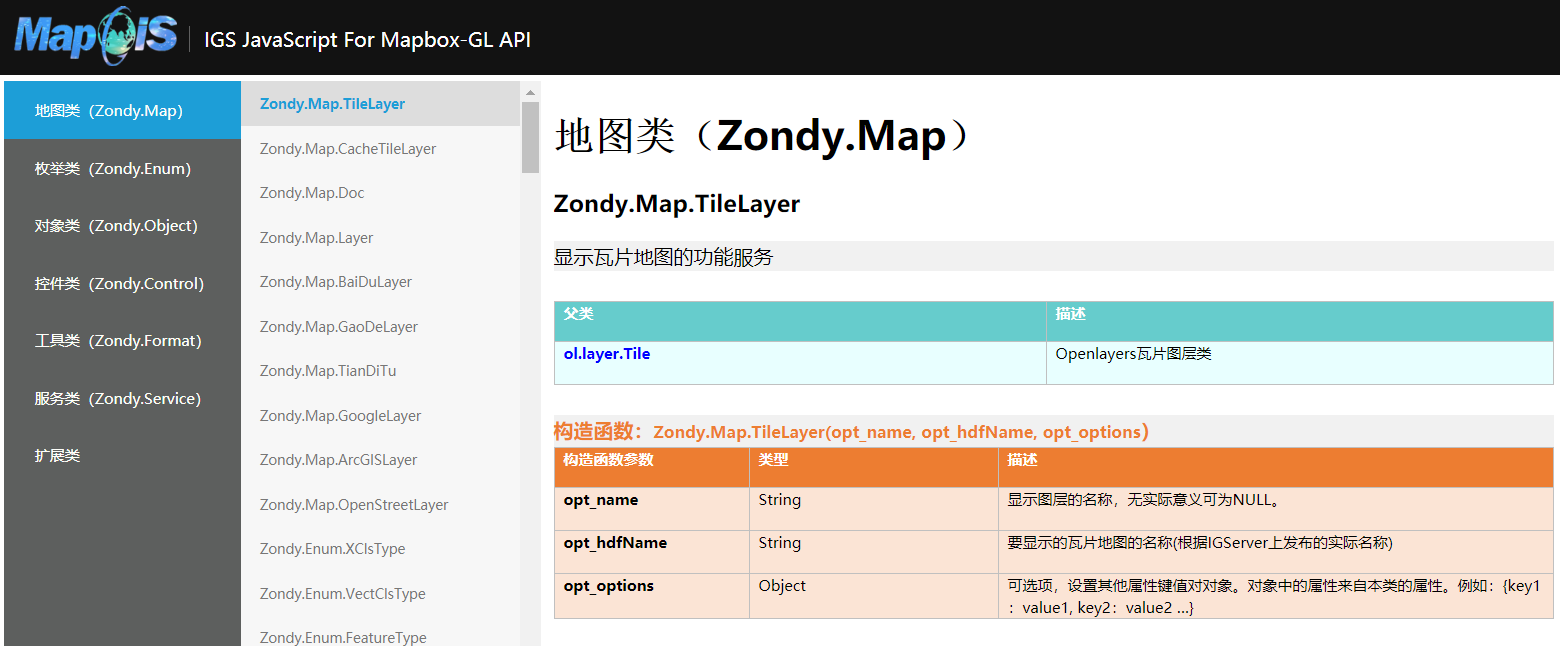
MapGIS Client for JavaScript为用户提供离在线API(应用程序编程接口),用户可以通过API查找学习MapGIS提供的实现功能的方法。
在线访问地址:http://develop.smaryun.com:81/API/JS/IGS JavaScript API v02/index.htm

MapGIS Client for JavaScript for OpenLayers 5为用户提供了功能全面的接口示例,支持离在线访问,源码与效果可共同展现,同时提供即时编辑与运行功能,可以帮助您进行高效开发。
在线访问地址:http://develop.smaryun.com:81/API/JS/OL5InterfaceDemo/index.htm
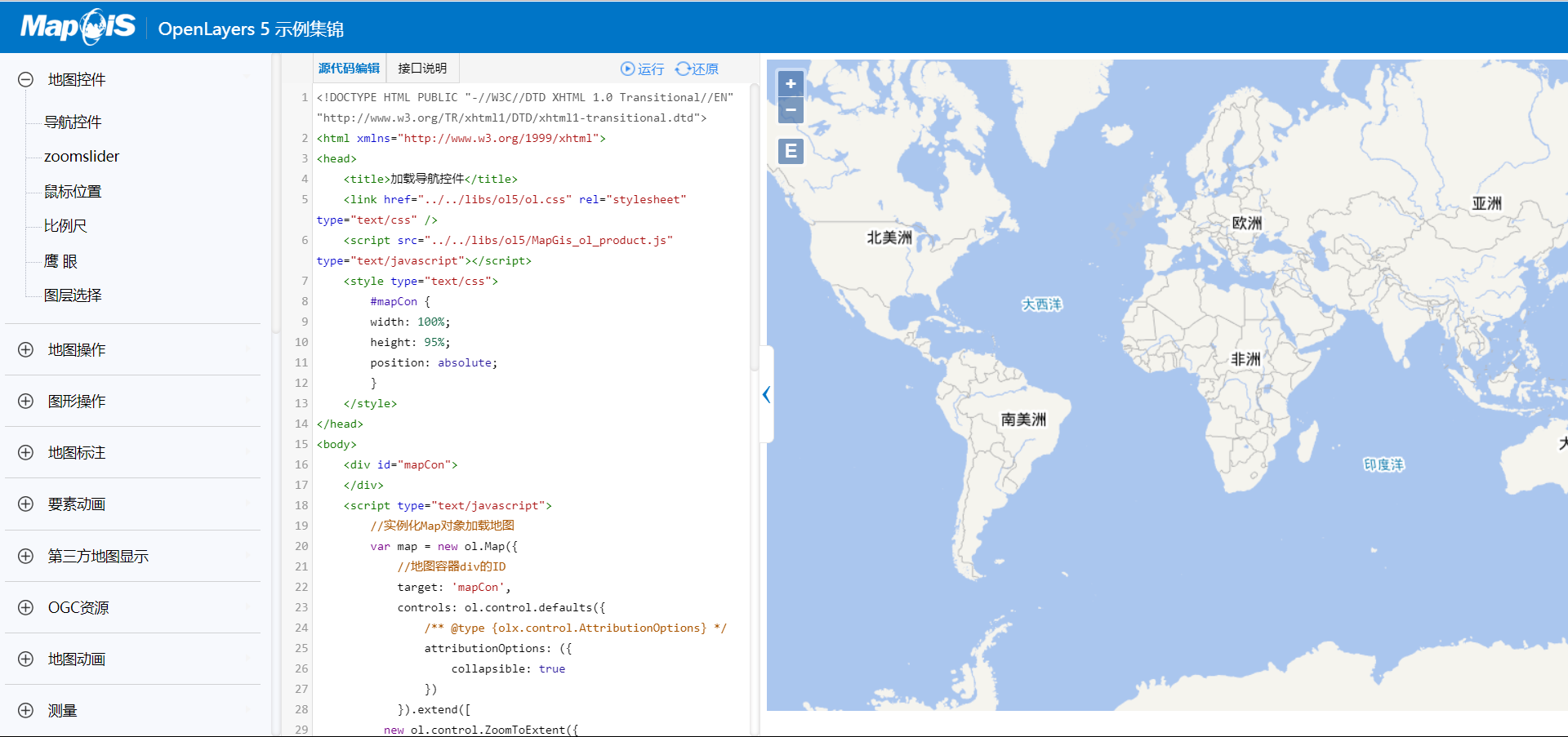
离线部署方式: 下载离线接口示例,得到一个对应的压缩资源(MapGISIGServerOL5InterfaceDemo),将此解压。在集成开发工具中打开示例源码,选择index.html文件运行,在浏览器中打开即可,如下图所示: